Adobe Illustrator for Laser Work: Difference between revisions
No edit summary |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 365: | Line 365: | ||
#When creating your artboard, you should set the size to be the size of your material not of the entire print bed to reduce chances of printing off your material. | #When creating your artboard, you should set the size to be the size of your material not of the entire print bed to reduce chances of printing off your material. | ||
#In general, the stroke property of something is the outline and the fill is the inside, this is true for shapes, text etc... For example if you want to just vector the outline of text (in the laser cutter), you can change the stroke to 255 BLUE and the fill to nothing (white with red line through it) and that will outline the text. | #In general, the stroke property of something is the outline and the fill is the inside, this is true for shapes, text etc... For example if you want to just vector the outline of text (in the laser cutter), you can change the stroke to 255 BLUE and the fill to nothing (white with red line through it) and that will outline the text. | ||
Adobe Illustrator for Laser Work | |||
Preface: This document is divided into two parts. Part 1 is an introduction to Adobe Illustrator. Part 2 is a reference guide to commonly-used features. If you are unsure of how to use | |||
something then you should check Part 2, otherwise if you want to learn what something is then Part 1 is for you. | |||
Part 1 Overview | |||
On this page we will go over the basic skills needed to start a small project in Adobe Illustrator. This page will be useful for beginners who have never used Adobe Illustrator before. It will include very basic information and demonstrations for the starting tools that you will need and help explain the layout of Adobe. | |||
Getting Started | |||
Signing In | |||
Adobe Illustrator is a paid program that requires a valid log in to be able to use. Fortunately, UMD provides all students with access to many Adobe products. If you just enter your UMD email (ending in @umd.edu not @terpmail.umd.edu) then you will be redirected to the Central Authentication Service (CAS) screen like if you were logging onto Testudo. Just enter your credentials and Adobe will load up. | |||
If you are using Adobe on your personal computer you will only need to login once before it remembers you but if you are using the computers at Sandbox, you will need to log in every time to computer logs off since the computer is reset upon login. Logging in to Adobe Illustrator here will also give you access to other Adobe products you have on your computer so you don't need to login multiple times. | |||
Creating the Artboard | |||
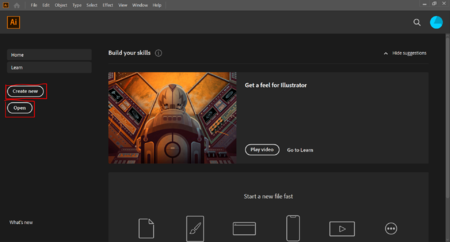
When you first open Adobe Illustrator, it might seem confusing about where to start, but for starting out all you need to know about the main screen is the "Create New", and "Open" buttons. The "Create New" button is for creating a new Artboard with specified dimensions. "Open" can be used to open previously saved Adobe Illustrator files by browsing your folders for the saved file and opening it. | |||
These are the only two buttons you really need to worry about. | |||
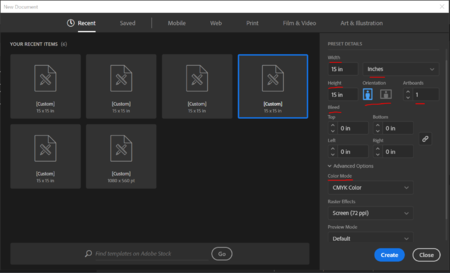
Then you will be greeted by a screen asking for a choice of dimensions and presets to start your project. On the left, you will see squares representing the settings for projects you have used recently. On the right, you can see the details of that preset like height/width, units of measurement, orientation, etc. The four texts, top/bottom/left/right are the bleed settings that allow you to have a margin of error by printing a little more passed the work space if you accidentally go over the edge. This is mostly useful for doing printing of things done in Adobe. In the advanced options you can change the Color Mode. If you are using Adobe for the laser cutters, it is recommended that you change the mode to RGB because in order to make 255 BLUE or 255 RED for vector or cutting, you need to be in RGB mode. The artboard setting allows you to create new artboards (will later explain what artboards are in the next section). | |||
If you find yourself constantly using the same preset, you should try renaming the preset so you always know which you want and make it easier to find. | |||
Here are all the common settings you would need to change. | |||
Once you are satisfied with your settings, you can hit create to start your project! | |||
Adobe Illustrator Basic Knowledge | |||
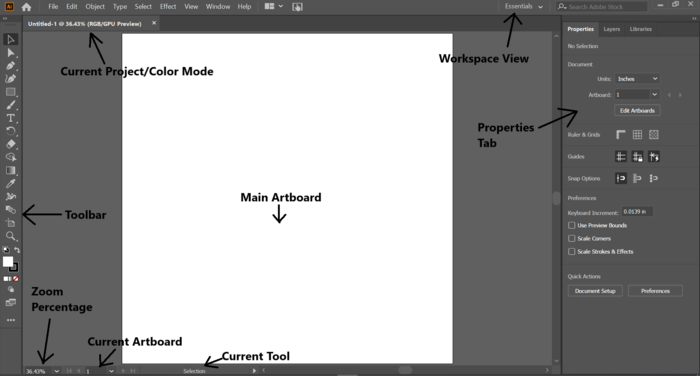
Once loaded up you will see a screen with a blank white box and many tools and buttons on the left and right side. The blank white box in the middle of the screen is called your artboard. This is where you will do any of your work to be printed. Without bleeding margins, only things inside the artboard will be printed. You can create multiple artboards and work on multiple at once and choose which one to print as well. More information on this can be found on Using Artboards section of this document. | |||
Toolbar: On the left you see the tools tab. The tab holds many preset tools that are commonly used but can be changed depending on what tools you want to use. You can edit the tools in the toolbar by clicking the three dots at the bottom of the toolbar. | |||
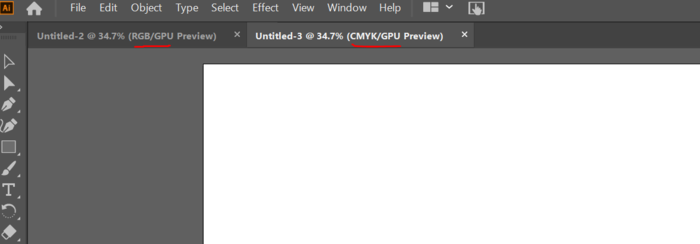
Current Project Tab: On the top left, you can see the current project tab. This shows you the name of your current project as well as what color mode you are in. The color mode can be changed in File -> Document Color Mode. Changing this will change how the colors are created. If you are new, either will work unless you are using Adobe for the laser cutter in which case you will want to use RGB mode to set full red or blue for cuts. | |||
Zoom Control: At the bottom on the left you can see the zoom percentage. This shows you how close you are to the artboard, the higher the percent, the larger everything will look. The most useful part of this is at the bottom of the drop down menu, there is a "Fit on Screen" that will zoom in just enough that the current artboard is as big as possible without going over the screen. | |||
Artrboard Navigation: To the right of the zoom is the current artboard. Generally this will always say 1 unless you create more artboards. You can use the single arrows to navigate to the next and previous artboard and the other skip arrows to go to the last and first artboard. | |||
Main Artboard: The main artboard is the base one created by using the settings set in the create screen. There will always be this base one created because most projects only need one artboard but this one is no different than any other artboard. | |||
Current Tool Display: The last thing on the right of that is the current tool. This is also useful for when using hotkeys to change tools, like holding shift or alt will update the tool name at the bottom to tell you what it does. | |||
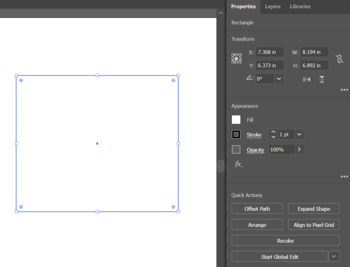
Properties Tab: On the right side of the screen you will see the properties tab. This tab will show you the properties of whatever you have selected. Currently, nothing is selected so it is showing you the document properties. The properties tab holds a lot of useful information about editing objects... | |||
Workspace Menu: At the top righthand side of the screen before the search bar you will see a menu for different workspaces. We will be working with Essentials Classic so it is important to change that to understand how this workspaces operates. Many tutorials will also use Essentials Classic so switching from Essentials can help when using outside resources as well. | |||
Basics Of Drawing | |||
In Adobe there are a few main tools that you might use to draw or create what you want. If you would like to draw by creating line segments (straight and curved) then the pen tools will be your best bet. There are many other tools explained later that won't be explained here. | |||
Pen Tool (P): The basis of this tool is to draw anchor points that will be connected in some way (by straight or curved line) like a big connect the dots. If you draw these dots by clicking in one place and then clicking in another place, then it will create straight line segments from point A to point B. You can continue this however long you like and stop by clicking escape. If you would rather the lines be curved, you can hold the left mouse click after placing a point. This will rotate a straight line around the new point. The larger the line (increases as you move your mouse away from the starting point) the more drastic the curve will be. Adobe will try to curve a line up with the line. Try rotating it to see how it works, trying it is the best way to learn how this works. You can alternate between using curved segments and straight segments on the same continuous line by choosing to hold after placing an anchor or not. | |||
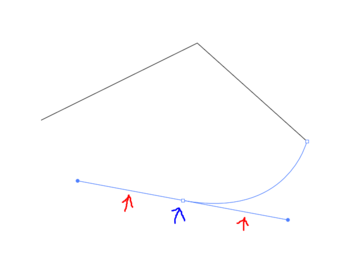
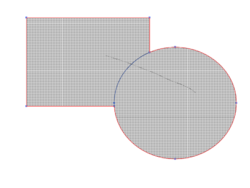
The pen tool creates the first couple lines with single clicks (straight lines) then the last is held to curve. The red arrows point towards the handles (not actual lines), and the blue arrow (anchor) shows the ends of that line segment | |||
Anchor Point Tool (Shift+C): This tool is used for editing the path of objects. It can change the anchor points of a path and how the lines are curved. This can be used on paths created using the pen tool or other things like shapes. Each click that you did with the pen tool or corner on shape is an anchor point (can create more using the scissors tool). You can use this tool to take sharp corners and round them out or vice versa. | |||
By left clicking and holding on an anchor (or corner) you can drag out and move a line segment (or handle) going through the anchor. Adobe attempts to round both sides of the anchor to meet along the handles. Trying this out is the best way to see how it works. Clicking on a line segment between two points will show you the lines connected to the anchors on both sides that effect the handle. You can individually modify both sides of the line segment coming from each anchor. If you would like to reset one half of the handle, you can alt+click (with anchor point tool on) on the dot at the end of the half you want moved, and it will reset that to be in a line with the other half. If you just click on the anchor, it will remove the line segment and turn the anchor into a corner. This makes straight lines to each other anchor. | |||
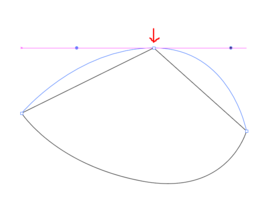
After creating the shape, you can edit the anchor points You can also click and hold on lines to automatically by clicking and dragging out the handles. edit both anchors by moving the line | |||
Curvature Tool (Shift+~): The curvature tool is used for drawing curved lines without being able to choose the size of the curved lines. All you need to do is select points and Adobe will automatically choose the curve for the line segment between points 1 and 2 after you have chosen point 3. If you want to create a "corner" point with lines going straight into it, you can double click an anchor and it will straighten the sides near the anchor. Double clicking on the anchor again will return it back to the normal curved state. | |||
This tool can also modify existing shapes. You can drag around existing anchor points and it will automatically reshape your shape based on if that anchor was a "corner" or rounded anchor. You can also add anchors onto the path of your shape by clicking on any point in a line segment that doesn't already have an anchor. The preview that you see is called a rubber band. This is very useful for beginners and normal users, but if you would like to turn it off you can go to preferences (Ctrl+K or Cmd+K), then Selection & Anchor Display, then uncheck Anchor tool at the bottom under "Enable Rubber Band for". | |||
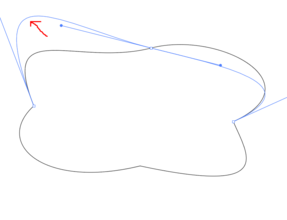
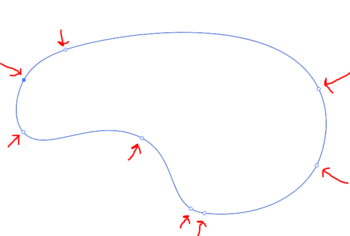
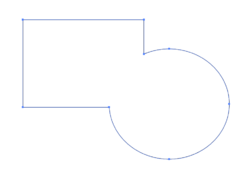
Using the curvature tool is like holding each click in the pen tool. Adobe automatically creates curved lines based on your point placement. | |||
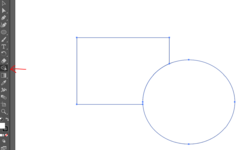
Scissors Tool (C): The scissors tool is used for splitting up the paths of a shape or another object. It does this by clicking on the path of an object which will create an anchor point there. It break the line segment into two that you put it on. So if you have a closed object, putting one cut down won't do anything since it's still all connected. Once you place the second it will be split into two sides based on where you cut. If you have just a straight line, you can click somewhere and it will split the line into two since without that spot, the two sides wouldn't be connected. The way a shape is split is a straight line is created from the split point and whatever other split point is available. If something has a fill, the fill is split based on this straight line from the anchor and whatever other anchor is used. | |||
This shape needs two The shape has been cut Now the shape has cut anchors because it is in two, so now cutting been cut twice. | |||
a closed shape. again only needs one | |||
anchor. | |||
Now all of these tools will build things in straight lines or however Adobe thinks is the best way. If you would like to go freehand and draw things by your own hand, you can use the paintbrush tool, blob brush tool, and the pencil tool. | |||
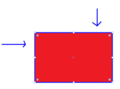
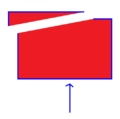
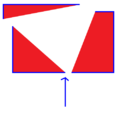
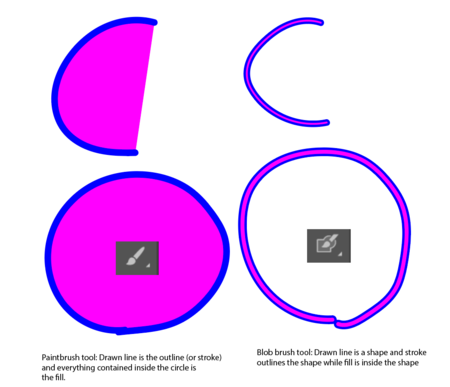
Paintbrush Tool (B): This tool is used for creating paths of a certain brush. You can draw whatever shape you want and that will be turned into a path automatically. Since it's a path, that means you can edit the shape after creation. It will automatically create anchor points. This means you can use tools like the Direct Selection Tool and Anchor Point Tool to edit the shape after it has been created. You can also change the brush after the path has been created. The stroke for a paintbrush paths just sets the color for the actual line that you drew. The fill works by trying to fill in everything inside the shape as best as possible (works best if you make a closed shape). If the shape is not closed it will just imagine a line segment from the two endpoints and stop the fill inside there. | |||
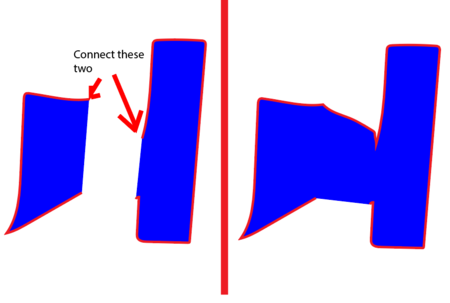
Blob Brush Tool (Shift+B): The blob brush tool is very similar to the paint brush tool. The main difference is that the blob brush tool creates a shape after letting go of the brush. The very special thing is that the blob brush will add your new strokes to current strokes. So you can draw one line, then a separate line touching the first and they will both be combined into the same shape. Since this creates a shape, the fill and stroke work the same. The stroke outlines the shape with the desired with and color, so EVERY edge will have a stroke, not just the entire shape being a stroke. Then everything inside this edge will be the fill, rather than everything contained inside the shape you drew. | |||
This is the different between strokes and fills. | |||
Pencil Tool (N): The pencil tool is very similar to the paintbrush tool. Both create a path of what you drew with the abilility to change the stroke and fill. However, the paintbrush allows you to change the stroke type, the pencil just draws a simple path. The pencil however allows you to edit the paths after creation, so you can hover over the anchor points of a shape and redraw from them and Adobe will automatically remake your path. | |||
This is a before and after of using the pencil tool to connect the top middle anchor points. You can also connect the bottom two to close the shape. | |||
Coloring | |||
Adobe has many useful ways to color your creations. If you want more advanced ways of creating multi-colored objects and themes (gradient, mesh, color themes) you can visit Advanced Coloring. Here we will go over the very basics of using color. Color properties of an object can be found in the appearance tab of the object's properties. The two main features are the fill and outline. | |||
Fill: The fill is the color that will occupy the entire inside of the shape. | |||
Stroke: The outline of the object. You can also change the size of the outline to increase or decrease thickness. | |||
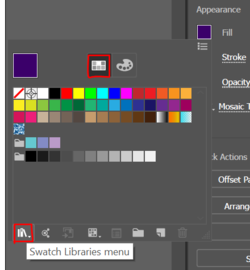
The way of choosing colors that both of these properties use is either swatches or color mixer. The swatches tab is the default menu that comes up when clicking on the fill/stroke color. This menu just shows many of the common color choices that are used by many users and you. If you would like to search for a different set of swatches, you can click the icon that looks like three books standing up. This will open up a dropdown with a bunch of options that bring up a new set of color swatches with a certain theme to choose from. | |||
Color swatches tab, bottom left is new color swatch theme presets. | |||
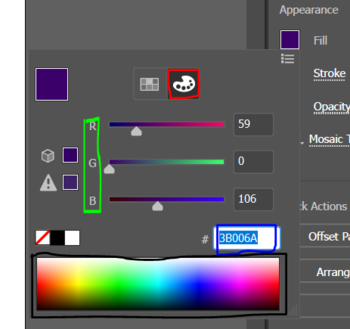
The other other tab that looks like a color palette is the color mixer tab. This tab is used to create custom colors by setting specific RGB values. This stands for RED/GREEN/BLUE and any color can be made a mixture of these 3 colors. The levels for each go from 0-255 where 255 is the most of that color and 0 is none. Another way to choose colors is to select from the RGB spectrum. This is the multi-colored bar at the bottom of the color mixer tab. Here, you can just select a spot on the spectrum and that color will automatically be chosen. A final way to create a color is to use the hex value. This is the text box starting with "#". This consists of 6 numbers or letters (A-F). This is mostly only useful if you know of a color and it's hex value and you want that exact color. Online color pickers can be used in conjunction with this to choose themes and colors. | |||
Green is setting specific RGB, blue is setting hex value, black is color spectrum chooser | |||
Properties Basics | |||
The properties are the settings you can change about objects to modify how they look. You can look at the object properties by using the selection tool (Hotkey - V) and clicking on a shape or object. This will change the tab on the right from the document properties to object properties. | |||
In this tab you can see many options with your object. At the top you can see the name of what is selected to not mistakenly change the wrong object. | |||
Transform | |||
This tab is used for translating/rotating/resizing the object. | |||
X and Y coordinates: These spaces are for locating the object at a specific point on your artboard. The point that they measure from is chosen by the square made up of 9 squares | |||
to the left of the text boxes. The highlighted box is the location of the reference point. So if you wanted to measure from the top left you would click the top left box. The x and y axis both start on the top left. The X increases as you go right and the Y increases as you go down. | |||
Rotation Box: This text box is located below the X and Y boxes. You can manually enter an amount of degrees or click the drop down for 30 degree increments. This will turn your object a certain amount out of a 360 degree circle. | |||
Mirror buttons: Located directly to the right of the the rotation box. This will flip your object over the horizontal or vertical axis from where the reference point is. | |||
Width and Height: The two text boxes above the flip buttons and to the right of the X and Y text boxes are the width and height text boxes. You can manually enter a width or height instead of dragging the size to be bigger or smaller in the artboard. The lock looking button to the right of the width and height is used to lock proportions when changing the height or width. | |||
Lock proportions: When clicked, changing either the height or width will change the other, this only effects manually entering heights and widths into the text boxes. Dragging the object bigger can keep proportions by holding shift. | |||
There is also a quick access version of the transform tab which allows you to execute actions such as scale, reflect, rotate, move, and shear (although it might be easier to just click and drag your object to move it). You can access this menu by right-clicking on the object you would like to manipulate and clicking transform in order to view these options. | |||
Appearance | |||
This tab is used for changing colors and what your object looks like. The three dots at the bottom right of the appearance tab will open the detached appearance tab. This is useful when you have multiple effects. It also allows you to toggle the visibility of all the properties of a shape including: fill, outline, effects, and opacity. | |||
Fill: This setting is used for setting the color of the entire inside of your object. So if you have a square with a fill of red, the entire square will be filled with that red. A fill of white means the inside will literally be white and any colors or objects behind the fill will be covered in white. To have the inside of the object be transparent (everything behind will be visible) you need to use the "None" color which looks like a white square with a diagonal red line through it. | |||
Stroke: The stroke is the outline of the shape, and you can change the color and size. The colored square to the left of the stroke label is the color of the outline. Similarly to the fill, this color can be changed to anything and if you want it to not have an outline then you use the None color which is a white square with a red line through it. | |||
Size of the outline: The text box to the right of the stroke, the higher the number the thicker the line will be. If the setting is in a specific unit such as points, you can still enter another unit like inches by saying something like 1" and it will convert it to that size in the default units. | |||
Opacity: Opacity is how visible or transparent your object is. The higher the percent the more visible it is and the lower it is the more invisible it is. As the object gets more transparent, you can see objects or images behind more clearly. | |||
Effects (fx): This is the fx button at the bottom of the appearance section. This allows you to change some characteristics about the color or look of a shape/vector/bitmap. You can add as many effects on an object as you want, but some might clash with each other. After choosing an effect, they will appear in the properties tab. If you want to delete an effect, you can just click the trash can icon. If you have multiple effects, in order to see them all, you need to click the three dots. This will open up the detached appearance tab with more information. Then you can click on an effect and the trash icon to delete it. | |||
The effects in the top "Illustrator Effects" section are vector effects. These can only be used on vector objects or on the fill/stroke of a bitmap object. The bottom section or "Photoshop effects" are raster effects. These can be applied to vector or bitmap objects. | |||
Quick Actions | |||
This tab has a few common actions that can be used to change your shapes and objects. | |||
Offset path: Used to outline the paths of your object with a slight offset, making a separate outline slightly larger or smaller than current. This can be useful if you want something complicated with multiple rings, like a star inside another star. | |||
Arrange: This button will allow you to move the object onto different layers. This is used if you want overlapping objects or pictures where one should be in front of another or cover another. | |||
Expand Shape (or Expand when using images): option is used to turn the selected object into a path. This doesn't have much use when using normal shapes but when using images it is very useful. By expanding the object you can use the fill and stroke settings to alter the image after image tracing. | |||
Group: This button is used to take multiple objects or paths and combine them into one. This can be used for when you are creating one image out many shapes and you don't want to have to select the entire set each time to move or resize them. As a group clicking one shape will highlight them all and any changes done to one will effect them all. Ungroup Reverses grouping, will separate all objects in a group back to their individual selves. | |||
Global edit: This tool is used to edit many of the same object at once. If you have an object that you have copied many times and then realized that you need a small change to the size or color of all of them you can use the global edit. Clicking it will cause ANY action done to the main object to be done to the others. This means any rotate, move, fill change, outline change, resize, or anything will automatically be applied to all the identical objects. These objects can be ones that you have copied (Ctrl-C, Ctrl-V) or ones that have identical properties. | |||
Clicking the drag down on the right of the button can change the types of objects that it will match. It will default to size of shapes but clicking appearance will cause it to have to be the same color fill as well. If you choose solely appearance, it will cause any similar objects (same proportional dimensions, not exactly same size) to be selected. So a two red squares, one 1x1 inches and one 2x2 inches will be selected when only appearance is selected. Size will make the two shapes have to be the same dimensions. Selecting both of these will mean any objects will have the be the same size and colors to be global edited. | |||
Align to Pixel Grid: This can either be set on before drawing an object or edited after. This option will move the selected objects slightly to snap to the closest pixel. If you are working with pixel art this will be useful to align your work to the pixels. When working with normal art, this can make your lines look crisper depending on the brush stroke width used to draw your object. | |||
Layers | |||
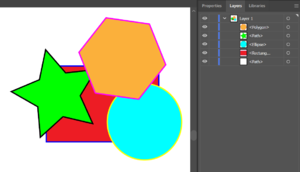
Adobe's layer feature allows you to move around which shapes or objects will appear in front of others. It also allows you to make certain objects invisible if you want them out of the way. The layers tab can be found next to the properties tab either when something is selected or not. | |||
As you can see, all the shapes on the artboard show up in layers. The ones that appear more towards the top are the ones that appear to be in front of the rest. You can drag and move lines on the right to move an object in front of another. Another way to edit the layer layout is to right click on a selected object and click arrange, then use one of the "bring to..." or "send..." to move it forward or back one or send to front or back. | |||
Layer Editing | |||
Visibility: You are able to disable certain layers by clicking that little eye icon on the left of the layer. If it is blank, the layer is invisible, if it has the icon, the layer is visible. You can also enable or disable entire layers (full of all the shapes and things inside it) by clicking the icon at the top of that layer section. | |||
Locking: There is also the ability to lock objects. This is the checkbox to the right of the visible box. Locking an object will not allow you to edit it or select it. You can also lock entire layers to allow no editing on that layer. This is useful if you have multiple | |||
You can see each shape is their own part in the layer and is movable. | |||
Hiding a shape makes it unselectable and invisible. | |||
layers (like a background and foreground). You can set the background to be fully locked and you will not be able to edit any objects on the layer or add anything to the layer. | |||
Copying Properties: If you have one shape with a fill and outline that you like. You can move automatically copy this over to other shapes/objects. The circles on the right are the selected shapes marker. If you click on one and hold down and drag to another circle, Adobe will automatically change the fill and outline of the end circle's object to the same as the starting circles object. | |||
New Layers | |||
You can create new layers by clicking the button that looks like 3 horizontal bars to the right of the layers tab. Clicking on "New Layer" will bring up a new text screen to set the settings of the new layer. If you have a layer currently selected, you can create a sublayer. This is effectively the same thing as a normal layer other than it is affected by what you do to the main layer as well as the depth of the layer being where it looks between the other objects in the layer. | |||
Quick Access Menu | |||
Move: Tool helps manipulate selected object around canvas. | |||
Rotate: Tool allows you to rotate object in terms of degrees. After rotating object, new position becomes the object at 0 degrees regardless of whether or not the object lies evenly. | |||
Reflect: Tool reflects the object on the axis of your choosing in degrees. Automatically reflects 90 degrees | |||
Scale: This tool allows you to reduce or increase the size of your objects size by a percentage of the current size. Setting this percentage to 100 keeps the image at the same size, requiring a larger number to increase size and a smaller number to decrease size. | |||
Shear: Used to shift part of the image. | |||
Miscellaneous | |||
Importing Images: There are two ways you can import photos and images into your canvas in Illustrator. If your image has been copied to your clipboard, you can simply paste in onto the canvas using Command+V or Ctrl+V or go into the dropdown edit menu at the top of the screen and select Paste. In order to import images from a file, go to the dropdown File menu at the top of the screen and select open to browse your computer files. | |||
Deleting Elements: In order to delete elements on the canvas, simply select the item so it is highlighted with a border around it and click delete. | |||
Cutting Elements: If you want to remove something and copy it at the same time, you can highlight it then click Control+X (or Command+X for Macs). This will copy it to your | |||
clipboard and if you paste (using Control or Command + V) it will create a copy. | |||
Part 2 Overview | |||
Adobe Illustrator (often shortened to AI or Illustrator) is a graphic design and illustration application widely used by artists and graphic designers. AI provides an enormous range of functionality for drawing vector-based art and combining these drawings with raster-based bitmap images. Because of this robust feature set it can be difficult to learn. Books, online tutorials and how-to videos often focus on the use of AI for creating commercial art projects. The purpose of this page is to explain the important subset of Illustrator features useful for creating projects to be cut and engraved on a laser cutter as well as to explain some of the specifics needed to prepare an Illustrator drawing to successfully cut and engrave on the ULS laser cutters used in Sandbox. | |||
Sandbox has elected to focus on the use of Adobe Illustrator for laser projects in part because this program is available at no cost to all current UMD students via the Terpware site. You can install Illustrator and create designs on your own computer and bring the completed design as an .AI file to be cut and engraved at Sandbox. | |||
Other popular software used to prepare projects for laser cutting are Corel Draw, which is similar in functionality to Illustrator, and Inkscape which is primarily a vector drawing program. It is also possible to use a CAD program such as AutoCAD or Fusion 360 to create a laser project. Use of these other software packages will not be discussed in this page. | |||
Adobe Illustrator may also be used to prepare projects to be cut on the Glowforge laser cutter but many projects may instead be done completely within the Glowforge web application. This page does not discuss importing Illustrator files into the Glowforge web application. | |||
Since AI is a vector-based drawing program with raster editing features it is a popular choice for preparing projects to be cut on a laser cutter as laser projects often combine vector lines to be cut (or scored) and raster images to be engraved. Using a vector drawing program is important for the cutting and scoring operations done on a laser as this allows you to draw an object to exact dimensions -- much as you would do with a more specialized computer aided design (CAD) software package -- and to have this object sent to the laser as a precise vector to be cut. | |||
If you were to draw a square or similar shape in both a vector drawing program and a raster drawing program the resulting images might look similar but the model used to store these images would be very different. The vector program would create a mathematical representation of the shape and store this as a series of vectors, lines and arcs. The raster drawing program would store the image as a bitmap, an array of dots that create the shapes. both Adobe Illustrator and Adobe Photoshop a raster-based program such as Adobe Photoshop | |||
The basic process for sending a file from Adobe Illustrator to the ULS laser cutter is: | |||
Draw the shapes to be cut and engraved in Illustrator. | |||
Import any images needed into Illustrator and adjust them to engrave correctly or trace them if you intend to cut or score these shapes. | |||
Verify that the stroke width and color of all objects you've drawn are set correctly to tell the laser cutter to cut, score, or raster engrave that object. | |||
Use Illustrator's Print command to send the shapes to the ULS print driver. | |||
Switch to the ULS Universal Control Panel (UCP) application to correctly position your project and to set the power settings for the material you are cutting. | |||
If you would like anything added to the wiki please comment in the discussion tab at the top or inform a manager. | |||
Adobe Illustrator Basics | |||
The easiest way to get started is clicking create new and either using one of the preset templates for size or go to art & illustration and making a large canvas by changing the size to some large number bigger than you need like 15 inches by 15 inches (Make sure you change the units from points to inches). | |||
Make sure you are in RGB mode under "Advanced Options" because if you aren't then you won't be able to make a full blue line for vector cutting (To change, go to File->Document Color Mode). | |||
This can show you what mode you are in | |||
Basic Tools | |||
There are many basics for Adobe Illustrator that can help you out. All of these can be found on then default toolbar. Here will be a general idea of many tools, but some (pen, curvature tool...) will be explained in more detail here. | |||
Shape Tool: This tool can be used to make shapes that can be filled in or set the outline as a vector or as a cut. Right clicking this will let you select one of many types of shapes. This tool defaults to building out from a corner and is any dimensions. If you want to build out from the center of the new shape, then you can achieve this by holding the "alt" button while creating a shape. If you would like your shape to be normal (all sides are equal), then you can hold shift. You can also combine these two buttons to create a normal shape from the center by holding "shift"+"alt" while building the shape. To copy a shape, you can hold select on the shape and hold alt to copy it and move it somewhere. | |||
The shapes icon and multiple options. | |||
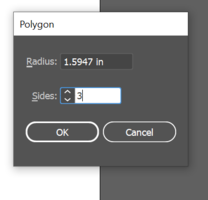
Polygon Tool: The polygon tool is a subtool of the shapes tool. This tool allows you to draw a shape with a variable amount of sides. This can be found by right clicking the shape builder tools. To input the desired number of sides, just click (rather than dragging to create a shape) and enter the sides in the text box. You can also enter the radius from center to each corner. The polygon tool always builds a normal shape (all sides equal length). If you don't know exact size for radius, you can enter the sides, create a random size shape, then delete that shape. Now the number of sides is saved and you can drag out to create a shape like normal. You can't use alt to build out from the center but holding shift while building will disable rotating on the shape and it will print with horizontal side down. | |||
This is the tool. Single clicking with the tool will bring up these settings. | |||
Shape Builder Tool (Shortcut - Shift + M): This is a very useful tool for merging multiple shapes into one. First, you need to select all the shapes overlapped with sides desired to be removed. Next you click the Shape Builder tool on the toolbar. Then you draw a line from the first shape through the path you want deleted into the second shape. Adobe will do its best to merge the paths of the two or more shapes. After you have drawn the line and before releasing your click, the red outlines will be the combined shape and the blue edge will be the deleted edge. | |||
This is the shape builder tool This shows you how the merged shapes will This is the final shape look | |||
And once this new shape has been created, you can do everything you could with a normal square or any other shape. You can change the outline to something else or change the fill and now everything inside will be that same fill. | |||
Eyedropper Tool (Shortcut - I): If you had some fill with a predetermined color that you wanted to add more of, you can use the eyedropper tool to copy that exact color. While selecting the eyedropper tool just click on a point and whatever color that is will be copied. Then you can draw or create shapes of that exact color. | |||
This is the icon for the eyedropper tool. | |||
Type Tool (Shortcut - T): This tool allows you to write text in with many different properties such as fonts, spacing between letters, spacing between letters, and many other options. Clicking anywhere with this tool selected will open up a typing bar at that location. Right clicking on this will allow you to change the writing type to typing on a path or typing vertically. You can change the fill in the properties to change the inside coloring of the text and can outline the text by changing the stroke to a certain color. | |||
This is the icon for the text tool. | |||
Rotate Tool (Shortcut - R): This tool allows you to change the orientation of an object to face a different direction. Holding left click on a selected object then moving the mouse will rotate. You can also enter in a rotation amount by right clicking, selecting transform, then entering an amount in "angle" or entering an amount in the transform properties of the object. You must be already selection an object or group to rotate before using the tool. By default, rotate won't snap to any certain benchmarks, but if you hold shift while rotating, it will snap to 45 degree intervals from the current orientation (45 from current, 90, 135...). | |||
This is the rotate icon. | |||
This is not an exhaustive list but just a few that you will find very common. | |||
Using Artboards | |||
This is the artboard icon in the toolbar | |||
Artboards are used in Adobe Illustrator as separate pages in other applications such as Microsoft Word. These are completely separate canvases that can be designed on independent of the others. You always start with one artboard with the size designated when creating the project. Then when designing, you can print a single one out at a time. This can be useful for creating multiple similar designs so you don't have to keep switching between tabs. | |||
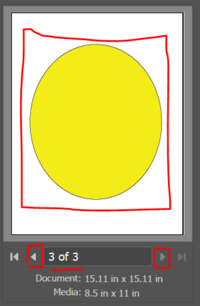
Three artboards each with their own designs | |||
Artboards can even be created of any size regardless of other artboards. You could have a 10x10 inch square and a 15x15 inch square as two artboards in the same project. A key thing to remember is you might be tempted to make the size of your artboard equal to the size of the laser cutting bed. You want to resist this urge and make the artboard the size of your material size. This will help when designing your project to make sure you don't make it too large and if there are multiple parts, that they all fit in the material. | |||
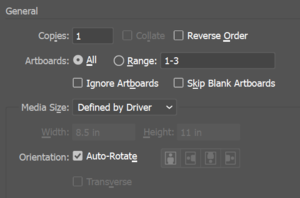
Here are some key settings. | |||
Selection Tools | |||
This is part of the print screen. Here you can go through all the artboards and move around the screen to see the entire artboard. | |||
There are some settings that help when printing. The ignore artboards checkbox allows you to combine all artboards into one and print them all. The range allows you to limit which artboards are shown (using a dash 1-3 (1,2,3) or commas 1,3 (1,3)). Skip blank artboards does exactly what it says. Your artboards might be rotated and looking weird and if they do try unchecking the auto-rotate and manually choose which orientation to the right of the checkbox. | |||
Selection tools are the tools that allow you to control and manipulate multiple objects at once. There are a few different selection tools each with | |||
their own purpose. Selection (V): This is the basic selection button. Clicking will select the object or group underneath the cursor. Used for moving objects/groups without changing shape. By using this selection, you can duplicate shapes by holding alt and dragging the shape to another location. | |||
Direct Selection (A): Used for selection individual points or paths and editing them. This can be used for moving points on a path while keeping the shape of the rest of the object's paths. | |||
Right clicking on the second arrow or using the A hotkey will select this tool. | |||
Lasso Selection (Q): This tool is very useful for selecting multiple objects in a weird shape. This allows you do draw the bounds of some shape and everything inside will be selected. For example, rather than the normal selection only able to do rectangles, you can make a selection in the shape of a triangle. | |||
Setting Colors in Illustrator to Specify Cutting/Scoring/Engraving Action on ULS Laser | |||
Cutters | |||
After creating your drawing, selecting the drawing objects in Adobe Illustrator and setting the fill or stroke color for each object allows you to control the operation of the laser and determines whether the machine engraves an image on the surface of your work or cuts through the work. This functionality allows you to create a drawing and prepare it for laser cutting before entering the makerspace. The ULS lasers in Sandbox are able to perform three basic operations: Engraving in a raster pattern (raster engraving), Cutting along a line (Vector Cutting), and scoring along a vector line (Vector Engraving). It's important to understand how these operations are selected in Illustrator. | |||
Raster Operation: This operation moves the laser head back and forth across the work while varying the laser output power to engrave each pixel of the image onto the workpiece. In operation it looks much like an inkjet printer moving back and forth across the paper. | |||
Raster Engrave: Filling or stroking an object in Illustrator using black or grey will cause the laser to burn that image onto the surface of the work. Black will create the darkest possible result on the laser, lighter raster engraving results can be achieved by selecting a fill that is less than 100% black. While colors can be used to raster engrave shades of grey, it's far less confusing to stick with percentages of black since specific colors are used to select vector operations described below or (for more advanced work) to specify the order of laser operations. | |||
Vector Operations: Vector operations differ from Raster operations in that the laser head directly follows a line drawn in Illustrator and either engraves along that line or cuts along that line. The line drawn in Illustrator must be set to a line width of 0.001" then set with a stroke color to indicate whether that line should be cut or engraved. If the line width or stroke color is not correctly set, the line will raster engrave rather than vector engrave or vector cut. This is the most common error experienced by users of our ULS laser cutters. | |||
Vector Cut: A line drawn in Illustrator and set to width of 0.001" with a stroke color of RGB red (RGB value of 255 RED/0 Blue/0 Green) will cause the ULS laser to follow that line while cutting through the work. Differences in material thickness or density are mostly handled automatically; the laser requires you to set the material type and thickness in the software control panel before allowing the job to run. These control panel settings direct the ULS laser to automatically set the laser intensity, frequency, and speed necessary to cut that material. This automatic setting may be overridden if necessary but generally works very well. | |||
Vector Engrave: A line drawn in Illustrator and set to a width of 0.001" with a stroke color of RGB blue (RGB value of 255 BLUE/ 0 RED/ 0 GREEN) will cause the ULS laser to score this line. ULS refers to this operation as Vector Engrave which can be confusing since other laser manufacturers refer to this operation as Scoring. Vector engraving creates a smoother, less aliased line than raster engraving and is a much faster operation. Since vector engraved lines can't be set to different line widths, one common approach is to raster engrave a wider line (by filling it with black or grey) then vector engraving the line surrounding the filled area. This is useful for outlining type or images. | |||
White Fills and Layered Objects can be Problematic | |||
White fills (RGB 255, 255, 255) will not engrave so they should be avoided when preparing art for the laser cutter. These white fills can be problematic since many who use Illustrator for print production work use white fill to cover objects they don't want to print. This doesn't work the same for laser cutting, the underlying objects can end up cutting or engraving. Layered Objects may cause unexpected laser results. If your Illustrator document is giving you trouble on the laser and it's complicated -- with lots of images and layered objects, try simplifying it. | |||
Don't use CMYK colors | |||
Since vector operations are selected using RGB Red and RGB Blue, it is important to set the document to RGB color space. Even if a CMYK Red or Blue looks the same as an RGB equivalent, it won't work on the laser. Get in the habit of setting up your Illustrator files as RGB for laser cutting. | |||
Grey Scale and RGB | |||
As mentioned above, it's best to use grey scale fill for objects you wish to raster engrave. It's possible to fill with grey values selected using RGB colors (eg 100 R 100 G 100 B) | |||
Importing and Editing Images | |||
Images can be imported into Adobe by dragging the picture from your computer onto the canvas or copy pasting the image from the internet. All images that are entered will default be rastered because the colors are not absolutely red or blue like cutting needs to be. | |||
Using Image Trace | |||
The image entered is normally something like a PNG or JPG or similar picture. Adobe Illustrator needs it to be an SVG file to be able to print to the printer as a raster. This can be done by clicking the image and going to the image properties and clicking "Image Trace". | |||
This image trace will scan your image and produce it as a Scalable Vector Graphic (SVG) which means it can be resized to any size and keep its quality. This SVG is whats needed for the UCP to be able to cut. Without this SVG the image will not be printed. Each of these image traces are used in different situations to produce a different outcome: | |||
High/Low Fidelity Photo: Used for tracing actual images. High is for high quality and low is for lower quality images (Try both to see which is better) | |||
3/6/16 Colors: Limit the number of colors in the design to the designated amount. If there are more then Adobe will change similar colors to the same color. This is useful for clipart and similar images without too much detail. This will still retain similar colors to the base image but can lessen the detail of multiple colors possibly enhancing the look of cutting. Shades of Grey: Changes all colors into different shades of grey. This keeps the overall look of the image as lighter colors will be lighter shades of grey and darker colors will be darker greys. This is useful for printing as it is more of a representation of what your image will print like. Since the cutter can't do colors the different shades of grey represent the different levels of intensity of cutting. | |||
Black and White Logo: Changes all of the colors to either a black or white. Very useful for creating contrasting images because it will either cut somewhere or not, not having different shades of cutting. Every color that is changed to black will be cut and every color that is white will not be cut. Very useful when cutting glass/clear material as different intensities of cutting do not show distinguishable shades in the material. | |||
Silhouettes: Turns all colors of the image to black. Used for just cutting the shadow of a full image instead of wanting detail inside. Also allows you to easily get the outline of an image. More information on getting the outline in Outlining an Image | |||
These are not all the possible options but the most useful ones. Feel free to try the others and figure out their uses. You can also keep switching between all of the options to see which is the best fit for your image. | |||
Outlining an Image | |||
Sometimes you might not want to raster an image and would just like to vector cut the outline of the image, or vector outline the outside of an image and raster the inside. Outlining images is also very important for cutting on glass or clear material because different colors don't show up well on transparent materials. | |||
To create an outline of an image to vector cut the image rather than raster, firstly you need to image trace it. | |||
Change the image into an SVG to be able to modify it. | |||
Next you need to expand the image to allow editing on the paths. | |||
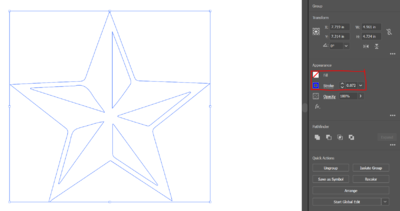
Trace the individual paths to be modified. | |||
Then you need to change the stroke to what color you want (blue for vector, red for cut, any other for raster) and set the fill to nothing. This will remove all colors inside and just leave the shell outline. | |||
Change the stroke to desired color (255 RED for cut, 255 BLUE for vector) and fill to nothing to remove colors. | |||
You must remember that sometimes the outline square of the image is still there. To remove this you can visit the Editing the Paths of an Image section to help delete it. Short answer is double click a path to go into isolation mode, click a path and delete it. | |||
If you want to remove some of the paths that were outlined (Like some extraneous inner paths) you can check the Editing the Paths of an Image section. This can be useful for creating an outline for cutting out a rastered image. You can outline the entire image and delete everything but the outline and place the rastered image inside the outline. This will raster the inside but cut out the entire image. | |||
Editing the Paths of an Image | |||
After image tracing an object and expanding the path. This creates the paths of the object that it thinks is best but sometimes you don't want all of them. In order to remove some of these you first need to go into isolation mode by double clicking on a path. Then you can click individual paths and delete then how you see fit. | |||
You might find while deleting some paths that multiple paths are connected together. These paths are grouped together and can be released by clicking on the paths and clicking Release. This allows you to click the individual paths and delete them. | |||
Release makes all the paths individual objects Now you can delete the inside paths and create the outline | |||
Now you would be able to place this outline over a copied, traced, version of the image and have the image also be cut out. | |||
Using Text | |||
To insert text into your file click the "T" on the toolbar and click somewhere that you to type. Then type whatever you want and can change the font, size, alignment and other properties in the properties tab of the text. If you right click on the text icon in the toolbar you can do some other text settings like typing on a path or vertically. | |||
There are a couple different things you can do with text for laser cutting. You can mess with the outline and fill to raster or cut the outline or fill the inside with color. | |||
Outlining: Once you write the text, you can go to the properties of the textbox and change the outline. Changing this to anything other than red or blue will just raster it. If you change it to blue, you can vector cut the outline, this looks very nice as a contrast to just rastering the entire middle because it leaves the middle as the base color. On the other hand if you use a red outline then you can cut out all the letters and then use them on something else like on another board. You can ignore the outline by setting the outline to the no outline color (white with a red slashed line). | |||
Inside Fill: Any fill on the inside will just be rastered out. Using this without any outline will just cause a shaded out section looking like the text. The intensity of what is rastered depends on what color you choose as the fill. The darker the color the darker the shade that will be burned out. If you didn't want any fill then changing it to the no fill will do (white with a red slashed line). | |||
If you combine both the outlining and fill then you can do things like vectoring the outline of text and rastering the inside to provide even more contrast. Using different fills can have different effects, the lighter color you use the lighter raster it will do inside. | |||
Advanced Coloring | |||
Once you have accustomed yourself to coloring in Adobe Illustrator, (Part 1 Coloring,) this section can help you with some of the more advanced tools and techniques for coloring. | |||
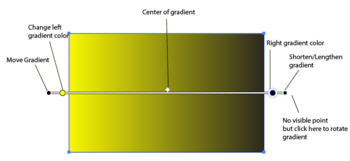
Gradient Tool (G): A gradient is a smooth change from one color to another. This tool is used to change the fill of a shape or object into a gradient. To add a gradient, choose the gradient tool them click on your fill. This will create a gradient from the left to right side, if you want to create a custom angle, you can drag click from one spot to another. A gradient is displayed by a straight line with circles on each end and in the middle, two diamonds above the line, and black square/circle a little off each end. You can include more colors in the gradient by clicking on the line, adding a new circle. | |||
Each of these shapes have a job. The circles represent which color will appear on that side of the gradient. The inside of the circle will change to match the color. The location of the circle also effects the gradient. The location of the circle represents where the color will be solid (where the gradient finishes). The closer the two circles are together, the smaller the length of the gradient and the same for longer. You can create more of these by clicking on the line wherever you want the new color. | |||
The white rhombus above the line represents where the middle of the gradient will be. This can be moved around closer or farther from the two color circles. By default, this will be halfway between both. | |||
The little black circle on one end is the movement side, you can move where the gradient is by clicking and dragging this. Then adobe will automatically place it back on the shape along the line created in the beginning. Clicking and dragging the black square on the other side will let you change the length of the gradient line. If you click a little bit past the square, you can change the angle of the gradient in a circle with the center as the black circle on the other end. | |||
Mesh Tool: The mesh tool is used to create a mesh object, which is a multicolored object with many colors flowing from one into another. This basically means that you can have many gradients and not just in a straight line. The many lines created once a mesh is created are called the mesh lines. These help manipulate the color transitions. Where two mesh lines cross is a mesh point. This is represented as a diamond and works the same as an anchor point except it also accepts a fill. Anchor points (appearing as squares) are similar to mesh points but dragging and moving these will move the line that it resides on. The area between any four mesh points is the mesh patch. | |||
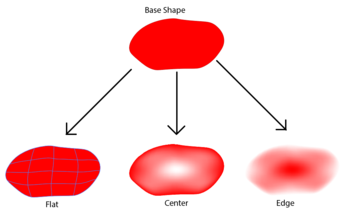
To create a regular pattern of mesh points, you can select your object and select Object -> Create Gradient Mesh. A regular pattern follows the outside edges of your shape and makes each row and column even. The highlight option matters if you already have a fill color chosen. Flat will just make the entire shape your previously chosen fill. To center means the edges will have the previously chosen color and will gradient to white (default) towards the center. To edge does the opposite, chosen color in middle and gradient towards edges. The highlight is the percentage of white to apply to your previous fill. The closer to 100, the more white the highlight (chosen by the appearance) will appear. | |||
The results of the 3 types of appearance options. | |||
If you have a gradient, you can convert it into a mesh by selecting the object and choosing Object -> Expand and that will convert it. If you have a mesh and would like to convert it back into a path, you can select the object and choose Object -> Path -> Offset Path -> and choose 0 for the offset. Then just move the gradient and the path will be beneath it. You can change the color of an area by clicking on the anchor/mesh point and change the fill. Or you can open the swatches tab (of fill) and drag over a color onto a mesh patch and it will automatically change the surrounding mesh/anchor points. | |||
Fx: There are too many Fx to list them all but this resource (https://helpx.adobe.com/illustrator/using/summary-effects.html) provides a great explanation for each type of Fx. Each effect will have settings allowing you to change how much it effects certain aspects of your shape like how many columns there should be or how fine grained it should blur. | |||
Live Paint | |||
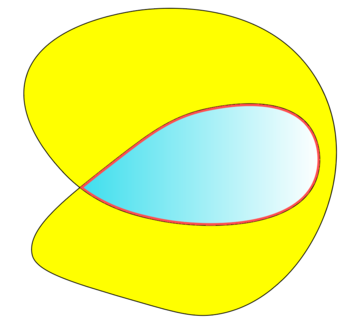
Live paint is used to cut objects into sections and be able to change their fills individually. These sections are divvied up based on enclosure, meaning something looking like the number "8" would have two sections because it has two closed shapes. You can convert an object into a live paint object by selecting it (or selecting multiple shapes) and clicking Object -> Live Paint -> Make, or using the hotkey Ctrl + Alt + X. You can change the individual fills of each section but not the outline, the stroke must stay the same for the entire shape and can be changed by using the properties tab like normal. | |||
Live Paint Bucket Tool (K): The live paint bucket tool is used to fill in sections of a live paint object. Once hovering over a section, the outline of the section will outline red to show you where your fill will be. The color can either be changed by using the left and right arrow keys to move one left or right (based on your current swatches) or by clicking fill and changing the color manually. | |||
Live Paint Selection Tool (Shift + L): The Live paint selection tool is used to select individual sections in a live paint object. You can manually change the fill of sections in the properties tab of that section as well. If you try and select a live paint object that is not enclosed, it will not allow you to edit the fill of that object. | |||
You can choose the inner enclosed shape and change the fill of that. | |||
Gradient tool, mesh tool, adobe color themes, live paint bucket tool, live paint selection tool, fx in properties tab https://creativepro.com/illustrator-live-paint-selection-tool/ | |||
Adobe Illustrator Tips | |||
1. Make sure when you are creating the new page for design, that the advanced option is set to RGB mode or else you won't be able to make the colors for vector cutting. | |||
If you are in CMYK mode or vector cuts don't seem to be showing up as vector cuts in the UCP then check this setting. | |||
2. In order to cut out an image you need to image trace it. See Using Image Trace for more help. | |||
3. When rastering images onto glass and clear acrylic, do not try and use intricate pictures with many colors. | |||
Glass and clear material doesn't differ much depending on how deep the cut is. Normally try and make it a silhouette or black and white logo and it will cut much nicer. | |||
4. When trying to cut through a material, if the cut is not going all the way through, make sure you check that the material thickness and type are correct. | |||
5. When creating your artboard, you should set the size to be the size of your material not of the entire print bed to reduce chances of printing off your material. | |||
6. In general, the stroke property of something is the outline and the fill is the inside, this is true for shapes, text etc... For example if you want to just vector the outline of text (in the | |||
laser cutter), you can change the stroke to 255 BLUE and the fill to nothing (white with red line through it) and that will outline the text. | |||
Retrieved from "https://wiki.umiacs.umd.edu/sandbox/index.php?title=Adobe_Illustrator_for_Laser_Work&oldid=2338" | |||
This page was last edited on 24 June 2021, at 11:46. | |||
Latest revision as of 17:42, 4 August 2021
Preface: This document is divided into two parts. Part 1 is an introduction to Adobe Illustrator. Part 2 is a reference guide to commonly-used features. If you are unsure of how to use something then you should check Part 2, otherwise if you want to learn what something is then Part 1 is for you.
Part 1
Overview
On this page we will go over the basic skills needed to start a small project in Adobe Illustrator. This page will be useful for beginners who have never used Adobe Illustrator before. It will include very basic information and demonstrations for the starting tools that you will need and help explain the layout of Adobe.
Getting Started
Signing In
Adobe Illustrator is a paid program that requires a valid log in to be able to use. Fortunately, UMD provides all students with access to many Adobe products. If you just enter your UMD email (ending in @umd.edu not @terpmail.umd.edu) then you will be redirected to the Central Authentication Service (CAS) screen like if you were logging onto Testudo. Just enter your credentials and Adobe will load up.
If you are using Adobe on your personal computer you will only need to login once before it remembers you but if you are using the computers at Sandbox, you will need to log in every time to computer logs off since the computer is reset upon login. Logging in to Adobe Illustrator here will also give you access to other Adobe products you have on your computer so you don't need to login multiple times.
Creating the Artboard
When you first open Adobe Illustrator, it might seem confusing about where to start, but for starting out all you need to know about the main screen is the "Create New", and "Open" buttons. The "Create New" button is for creating a new Artboard with specified dimensions. "Open" can be used to open previously saved Adobe Illustrator files by browsing your folders for the saved file and opening it.
Then you will be greeted by a screen asking for a choice of dimensions and presets to start your project. On the left, you will see squares representing the settings for projects you have used recently. On the right, you can see the details of that preset like height/width, units of measurement, orientation, etc. The four texts, top/bottom/left/right are the bleed settings that allow you to have a margin of error by printing a little more passed the work space if you accidentally go over the edge. This is mostly useful for doing printing of things done in Adobe. In the advanced options you can change the Color Mode. If you are using Adobe for the laser cutters, it is recommended that you change the mode to RGB because in order to make 255 BLUE or 255 RED for vector or cutting, you need to be in RGB mode. The artboard setting allows you to create new artboards (will later explain what artboards are in the next section).
If you find yourself constantly using the same preset, you should try renaming the preset so you always know which you want and make it easier to find.
Once you are satisfied with your settings, you can hit create to start your project!
Adobe Illustrator Basic Knowledge
Once loaded up you will see a screen with a blank white box and many tools and buttons on the left and right side. The blank white box in the middle of the screen is called your artboard. This is where you will do any of your work to be printed. Without bleeding margins, only things inside the artboard will be printed. You can create multiple artboards and work on multiple at once and choose which one to print as well. More information on this can be found on Using Artboards section of this document.
Toolbar: On the left you see the tools tab. The tab holds many preset tools that are commonly used but can be changed depending on what tools you want to use. You can edit the tools in the toolbar by clicking the three dots at the bottom of the toolbar.
Current Project Tab: On the top left, you can see the current project tab. This shows you the name of your current project as well as what color mode you are in. The color mode can be changed in File -> Document Color Mode. Changing this will change how the colors are created. If you are new, either will work unless you are using Adobe for the laser cutter in which case you will want to use RGB mode to set full red or blue for cuts.
Zoom Control: At the bottom on the left you can see the zoom percentage. This shows you how close you are to the artboard, the higher the percent, the larger everything will look. The most useful part of this is at the bottom of the drop down menu, there is a "Fit on Screen" that will zoom in just enough that the current artboard is as big as possible without going over the screen.
Artrboard Navigation: To the right of the zoom is the current artboard. Generally this will always say 1 unless you create more artboards. You can use the single arrows to navigate to the next and previous artboard and the other skip arrows to go to the last and first artboard.
Main Artboard: The main artboard is the base one created by using the settings set in the create screen. There will always be this base one created because most projects only need one artboard but this one is no different than any other artboard.
Current Tool Display: The last thing on the right of that is the current tool. This is also useful for when using hotkeys to change tools, like holding shift or alt will update the tool name at the bottom to tell you what it does.
Properties Tab: On the right side of the screen you will see the properties tab. This tab will show you the properties of whatever you have selected. Currently, nothing is selected so it is showing you the document properties. The properties tab holds a lot of useful information about editing objects...
Workspace Menu: At the top righthand side of the screen before the search bar you will see a menu for different workspaces. We will be working with Essentials Classic so it is important to change that to understand how this workspaces operates. Many tutorials will also use Essentials Classic so switching from Essentials can help when using outside resources as well.
Basics Of Drawing
In Adobe there are a few main tools that you might use to draw or create what you want. If you would like to draw by creating line segments (straight and curved) then the pen tools will be your best bet. There are many other tools explained later that won't be explained here.
- Pen Tool (P): The basis of this tool is to draw anchor points that will be connected in some way (by straight or curved line) like a big connect the dots. If you draw these dots by clicking in one place and then clicking in another place, then it will create straight line segments from point A to point B. You can continue this however long you like and stop by clicking escape. If you would rather the lines be curved, you can hold the left mouse click after placing a point. This will rotate a straight line around the new point. The larger the line (increases as you move your mouse away from the starting point) the more drastic the curve will be. Adobe will try to curve a line up with the line. Try rotating it to see how it works, trying it is the best way to learn how this works. You can alternate between using curved segments and straight segments on the same continuous line by choosing to hold after placing an anchor or not.
- Anchor Point Tool (Shift+C): This tool is used for editing the path of objects. It can change the anchor points of a path and how the lines are curved. This can be used on paths created using the pen tool or other things like shapes. Each click that you did with the pen tool or corner on shape is an anchor point (can create more using the scissors tool). You can use this tool to take sharp corners and round them out or vice versa.
By left clicking and holding on an anchor (or corner) you can drag out and move a line segment (or handle) going through the anchor. Adobe attempts to round both sides of the anchor to meet along the handles. Trying this out is the best way to see how it works. Clicking on a line segment between two points will show you the lines connected to the anchors on both sides that effect the handle. You can individually modify both sides of the line segment coming from each anchor. If you would like to reset one half of the handle, you can alt+click (with anchor point tool on) on the dot at the end of the half you want moved, and it will reset that to be in a line with the other half. If you just click on the anchor, it will remove the line segment and turn the anchor into a corner. This makes straight lines to each other anchor.
- Curvature Tool (Shift+~): The curvature tool is used for drawing curved lines without being able to choose the size of the curved lines. All you need to do is select points and Adobe will automatically choose the curve for the line segment between points 1 and 2 after you have chosen point 3. If you want to create a "corner" point with lines going straight into it, you can double click an anchor and it will straighten the sides near the anchor. Double clicking on the anchor again will return it back to the normal curved state.
This tool can also modify existing shapes. You can drag around existing anchor points and it will automatically reshape your shape based on if that anchor was a "corner" or rounded anchor. You can also add anchors onto the path of your shape by clicking on any point in a line segment that doesn't already have an anchor. The preview that you see is called a rubber band. This is very useful for beginners and normal users, but if you would like to turn it off you can go to preferences (Ctrl+K or Cmd+K), then Selection & Anchor Display, then uncheck Anchor tool at the bottom under "Enable Rubber Band for".
- Scissors Tool (C): The scissors tool is used for splitting up the paths of a shape or another object. It does this by clicking on the path of an object which will create an anchor point there. It break the line segment into two that you put it on. So if you have a closed object, putting one cut down won't do anything since it's still all connected. Once you place the second it will be split into two sides based on where you cut. If you have just a straight line, you can click somewhere and it will split the line into two since without that spot, the two sides wouldn't be connected. The way a shape is split is a straight line is created from the split point and whatever other split point is available. If something has a fill, the fill is split based on this straight line from the anchor and whatever other anchor is used.
Now all of these tools will build things in straight lines or however Adobe thinks is the best way. If you would like to go freehand and draw things by your own hand, you can use the paintbrush tool, blob brush tool, and the pencil tool.
- Paintbrush Tool (B): This tool is used for creating paths of a certain brush. You can draw whatever shape you want and that will be turned into a path automatically. Since it's a path, that means you can edit the shape after creation. It will automatically create anchor points. This means you can use tools like the Direct Selection Tool and Anchor Point Tool to edit the shape after it has been created. You can also change the brush after the path has been created. The stroke for a paintbrush paths just sets the color for the actual line that you drew. The fill works by trying to fill in everything inside the shape as best as possible (works best if you make a closed shape). If the shape is not closed it will just imagine a line segment from the two endpoints and stop the fill inside there.
- Blob Brush Tool (Shift+B): The blob brush tool is very similar to the paint brush tool. The main difference is that the blob brush tool creates a shape after letting go of the brush. The very special thing is that the blob brush will add your new strokes to current strokes. So you can draw one line, then a separate line touching the first and they will both be combined into the same shape. Since this creates a shape, the fill and stroke work the same. The stroke outlines the shape with the desired with and color, so EVERY edge will have a stroke, not just the entire shape being a stroke. Then everything inside this edge will be the fill, rather than everything contained inside the shape you drew.
- Pencil Tool (N): The pencil tool is very similar to the paintbrush tool. Both create a path of what you drew with the abilility to change the stroke and fill. However, the paintbrush allows you to change the stroke type, the pencil just draws a simple path. The pencil however allows you to edit the paths after creation, so you can hover over the anchor points of a shape and redraw from them and Adobe will automatically remake your path.
Coloring
Adobe has many useful ways to color your creations. If you want more advanced ways of creating multi-colored objects and themes (gradient, mesh, color themes) you can visit Advanced Coloring. Here we will go over the very basics of using color. Color properties of an object can be found in the appearance tab of the object's properties. The two main features are the fill and outline.
- Fill: The fill is the color that will occupy the entire inside of the shape.
- Stroke: The outline of the object. You can also change the size of the outline to increase or decrease thickness.
The way of choosing colors that both of these properties use is either swatches or color mixer. The swatches tab is the default menu that comes up when clicking on the fill/stroke color. This menu just shows many of the common color choices that are used by many users and you. If you would like to search for a different set of swatches, you can click the icon that looks like three books standing up. This will open up a dropdown with a bunch of options that bring up a new set of color swatches with a certain theme to choose from.
The other other tab that looks like a color palette is the color mixer tab. This tab is used to create custom colors by setting specific RGB values. This stands for RED/GREEN/BLUE and any color can be made a mixture of these 3 colors. The levels for each go from 0-255 where 255 is the most of that color and 0 is none. Another way to choose colors is to select from the RGB spectrum. This is the multi-colored bar at the bottom of the color mixer tab. Here, you can just select a spot on the spectrum and that color will automatically be chosen. A final way to create a color is to use the hex value. This is the text box starting with "#". This consists of 6 numbers or letters (A-F). This is mostly only useful if you know of a color and it's hex value and you want that exact color. Online color pickers can be used in conjunction with this to choose themes and colors.
Properties Basics
The properties are the settings you can change about objects to modify how they look. You can look at the object properties by using the selection tool (Hotkey - V) and clicking on a shape or object. This will change the tab on the right from the document properties to object properties.
In this tab you can see many options with your object. At the top you can see the name of what is selected to not mistakenly change the wrong object.
Transform
This tab is used for translating/rotating/resizing the object.
- X and Y coordinates: These spaces are for locating the object at a specific point on your artboard. The point that they measure from is chosen by the square made up of 9 squares to the left of the text boxes. The highlighted box is the location of the reference point. So if you wanted to measure from the top left you would click the top left box. The x and y axis both start on the top left. The X increases as you go right and the Y increases as you go down.
- Rotation Box: This text box is located below the X and Y boxes. You can manually enter an amount of degrees or click the drop down for 30 degree increments. This will turn your object a certain amount out of a 360 degree circle.
- Mirror buttons: Located directly to the right of the the rotation box. This will flip your object over the horizontal or vertical axis from where the reference point is.
- Width and Height: The two text boxes above the flip buttons and to the right of the X and Y text boxes are the width and height text boxes. You can manually enter a width or height instead of dragging the size to be bigger or smaller in the artboard. The lock looking button to the right of the width and height is used to lock proportions when changing the height or width.
- Lock proportions: When clicked, changing either the height or width will change the other, this only effects manually entering heights and widths into the text boxes. Dragging the object bigger can keep proportions by holding shift.
There is also a quick access version of the transform tab which allows you to execute actions such as scale, reflect, rotate, move, and shear (although it might be easier to just click and drag your object to move it). You can access this menu by right-clicking on the object you would like to manipulate and clicking transform in order to view these options.
Appearance
This tab is used for changing colors and what your object looks like. The three dots at the bottom right of the appearance tab will open the detached appearance tab. This is useful when you have multiple effects. It also allows you to toggle the visibility of all the properties of a shape including: fill, outline, effects, and opacity.
- Fill: This setting is used for setting the color of the entire inside of your object. So if you have a square with a fill of red, the entire square will be filled with that red. A fill of white means the inside will literally be white and any colors or objects behind the fill will be covered in white. To have the inside of the object be transparent (everything behind will be visible) you need to use the "None" color which looks like a white square with a diagonal red line through it.
- Stroke: The stroke is the outline of the shape, and you can change the color and size. The colored square to the left of the stroke label is the color of the outline. Similarly to the fill, this color can be changed to anything and if you want it to not have an outline then you use the None color which is a white square with a red line through it.
- Size of the outline: The text box to the right of the stroke, the higher the number the thicker the line will be. If the setting is in a specific unit such as points, you can still enter another unit like inches by saying something like 1" and it will convert it to that size in the default units.
- Opacity: Opacity is how visible or transparent your object is. The higher the percent the more visible it is and the lower it is the more invisible it is. As the object gets more transparent, you can see objects or images behind more clearly.
- Effects (fx): This is the fx button at the bottom of the appearance section. This allows you to change some characteristics about the color or look of a shape/vector/bitmap. You can add as many effects on an object as you want, but some might clash with each other. After choosing an effect, they will appear in the properties tab. If you want to delete an effect, you can just click the trash can icon. If you have multiple effects, in order to see them all, you need to click the three dots. This will open up the detached appearance tab with more information. Then you can click on an effect and the trash icon to delete it.
The effects in the top "Illustrator Effects" section are vector effects. These can only be used on vector objects or on the fill/stroke of a bitmap object. The bottom section or "Photoshop effects" are raster effects. These can be applied to vector or bitmap objects.
Quick Actions
This tab has a few common actions that can be used to change your shapes and objects.
- Offset path: Used to outline the paths of your object with a slight offset, making a separate outline slightly larger or smaller than current. This can be useful if you want something complicated with multiple rings, like a star inside another star.
- Arrange: This button will allow you to move the object onto different layers. This is used if you want overlapping objects or pictures where one should be in front of another or cover another.
- Expand Shape (or Expand when using images): option is used to turn the selected object into a path. This doesn't have much use when using normal shapes but when using images it is very useful. By expanding the object you can use the fill and stroke settings to alter the image after image tracing.
- Group: This button is used to take multiple objects or paths and combine them into one. This can be used for when you are creating one image out many shapes and you don't want to have to select the entire set each time to move or resize them. As a group clicking one shape will highlight them all and any changes done to one will effect them all.
- Ungroup Reverses grouping, will separate all objects in a group back to their individual selves.
- Global edit: This tool is used to edit many of the same object at once. If you have an object that you have copied many times and then realized that you need a small change to the size or color of all of them you can use the global edit. Clicking it will cause ANY action done to the main object to be done to the others. This means any rotate, move, fill change, outline change, resize, or anything will automatically be applied to all the identical objects. These objects can be ones that you have copied (Ctrl-C, Ctrl-V) or ones that have identical properties.
- Clicking the drag down on the right of the button can change the types of objects that it will match. It will default to size of shapes but clicking appearance will cause it to have to be the same color fill as well. If you choose solely appearance, it will cause any similar objects (same proportional dimensions, not exactly same size) to be selected. So a two red squares, one 1x1 inches and one 2x2 inches will be selected when only appearance is selected. Size will make the two shapes have to be the same dimensions. Selecting both of these will mean any objects will have the be the same size and colors to be global edited.
- Align to Pixel Grid: This can either be set on before drawing an object or edited after. This option will move the selected objects slightly to snap to the closest pixel. If you are working with pixel art this will be useful to align your work to the pixels. When working with normal art, this can make your lines look crisper depending on the brush stroke width used to draw your object.
Layers
Adobe's layer feature allows you to move around which shapes or objects will appear in front of others. It also allows you to make certain objects invisible if you want them out of the way. The layers tab can be found next to the properties tab either when something is selected or not.
As you can see, all the shapes on the artboard show up in layers. The ones that appear more towards the top are the ones that appear to be in front of the rest. You can drag and move lines on the right to move an object in front of another. Another way to edit the layer layout is to right click on a selected object and click arrange, then use one of the "bring to..." or "send..." to move it forward or back one or send to front or back.
Layer Editing
Visibility: You are able to disable certain layers by clicking that little eye icon on the left of the layer. If it is blank, the layer is invisible, if it has the icon, the layer is visible. You can also enable or disable entire layers (full of all the shapes and things inside it) by clicking the icon at the top of that layer section.
Locking: There is also the ability to lock objects. This is the checkbox to the right of the visible box. Locking an object will not allow you to edit it or select it. You can also lock entire layers to allow no editing on that layer. This is useful if you have multiple layers (like a background and foreground). You can set the background to be fully locked and you will not be able to edit any objects on the layer or add anything to the layer.
Copying Properties: If you have one shape with a fill and outline that you like. You can move automatically copy this over to other shapes/objects. The circles on the right are the selected shapes marker. If you click on one and hold down and drag to another circle, Adobe will automatically change the fill and outline of the end circle's object to the same as the starting circles object.
New Layers
You can create new layers by clicking the button that looks like 3 horizontal bars to the right of the layers tab. Clicking on "New Layer" will bring up a new text screen to set the settings of the new layer. If you have a layer currently selected, you can create a sublayer. This is effectively the same thing as a normal layer other than it is affected by what you do to the main layer as well as the depth of the layer being where it looks between the other objects in the layer.
- Quick Access Menu
- Move: Tool helps manipulate selected object around canvas.
- Rotate: Tool allows you to rotate object in terms of degrees. After rotating object, new position becomes the object at 0 degrees regardless of whether or not the object lies evenly.
- Reflect: Tool reflects the object on the axis of your choosing in degrees. Automatically reflects 90 degrees
- Scale: This tool allows you to reduce or increase the size of your objects size by a percentage of the current size. Setting this percentage to 100 keeps the image at the same size, requiring a larger number to increase size and a smaller number to decrease size.
- Shear: Used to shift part of the image.
Miscellaneous
Importing Images: There are two ways you can import photos and images into your canvas in Illustrator. If your image has been copied to your clipboard, you can simply paste in onto the canvas using Command+V or Ctrl+V or go into the dropdown edit menu at the top of the screen and select Paste. In order to import images from a file, go to the dropdown File menu at the top of the screen and select open to browse your computer files.
Deleting Elements: In order to delete elements on the canvas, simply select the item so it is highlighted with a border around it and click delete.
Cutting Elements: If you want to remove something and copy it at the same time, you can highlight it then click Control+X (or Command+X for Macs). This will copy it to your clipboard and if you paste (using Control or Command + V) it will create a copy.
Part 2
Overview
Adobe Illustrator (often shortened to AI or Illustrator) is a graphic design and illustration application widely used by artists and graphic designers. AI provides an enormous range of functionality for drawing vector-based art and combining these drawings with raster-based bitmap images. Because of this robust feature set it can be difficult to learn. Books, online tutorials and how-to videos often focus on the use of AI for creating commercial art projects. The purpose of this page is to explain the important subset of Illustrator features useful for creating projects to be cut and engraved on a laser cutter as well as to explain some of the specifics needed to prepare an Illustrator drawing to successfully cut and engrave on the ULS laser cutters used in Sandbox.
Sandbox has elected to focus on the use of Adobe Illustrator for laser projects in part because this program is available at no cost to all current UMD students via the Terpware site. You can install Illustrator and create designs on your own computer and bring the completed design as an .AI file to be cut and engraved at Sandbox.
Other popular software used to prepare projects for laser cutting are Corel Draw, which is similar in functionality to Illustrator, and Inkscape which is primarily a vector drawing program. It is also possible to use a CAD program such as AutoCAD or Fusion 360 to create a laser project. Use of these other software packages will not be discussed in this page.
Adobe Illustrator may also be used to prepare projects to be cut on the Glowforge laser cutter but many projects may instead be done completely within the Glowforge web application. This page does not discuss importing Illustrator files into the Glowforge web application.
Since AI is a vector-based drawing program with raster editing features it is a popular choice for preparing projects to be cut on a laser cutter as laser projects often combine vector lines to be cut (or scored) and raster images to be engraved. Using a vector drawing program is important for the cutting and scoring operations done on a laser as this allows you to draw an object to exact dimensions -- much as you would do with a more specialized computer aided design (CAD) software package -- and to have this object sent to the laser as a precise vector to be cut.
If you were to draw a square or similar shape in both a vector drawing program and a raster drawing program the resulting images might look similar but the model used to store these images would be very different. The vector program would create a mathematical representation of the shape and store this as a series of vectors, lines and arcs. The raster drawing program would store the image as a bitmap, an array of dots that create the shapes. both Adobe Illustrator and Adobe Photoshop a raster-based program such as Adobe Photoshop
The basic process for sending a file from Adobe Illustrator to the ULS laser cutter is:
- Draw the shapes to be cut and engraved in Illustrator.
- Import any images needed into Illustrator and adjust them to engrave correctly or trace them if you intend to cut or score these shapes.
- Verify that the stroke width and color of all objects you've drawn are set correctly to tell the laser cutter to cut, score, or raster engrave that object.
- Use Illustrator's Print command to send the shapes to the ULS print driver.
- Switch to the ULS Universal Control Panel (UCP) application to correctly position your project and to set the power settings for the material you are cutting.
If you would like anything added to the wiki please comment in the discussion tab at the top or inform a manager.
Adobe Illustrator Basics
The easiest way to get started is clicking create new and either using one of the preset templates for size or go to art & illustration and making a large canvas by changing the size to some large number bigger than you need like 15 inches by 15 inches (Make sure you change the units from points to inches).
Make sure you are in RGB mode under "Advanced Options" because if you aren't then you won't be able to make a full blue line for vector cutting (To change, go to File->Document Color Mode).
Basic Tools
There are many basics for Adobe Illustrator that can help you out. All of these can be found on then default toolbar. Here will be a general idea of many tools, but some (pen, curvature tool...) will be explained in more detail here.
- Shape Tool: This tool can be used to make shapes that can be filled in or set the outline as a vector or as a cut. Right clicking this will let you select one of many types of shapes. This tool defaults to building out from a corner and is any dimensions. If you want to build out from the center of the new shape, then you can achieve this by holding the "alt" button while creating a shape. If you would like your shape to be normal (all sides are equal), then you can hold shift. You can also combine these two buttons to create a normal shape from the center by holding "shift"+"alt" while building the shape. To copy a shape, you can hold select on the shape and hold alt to copy it and move it somewhere.
- Polygon Tool: The polygon tool is a subtool of the shapes tool. This tool allows you to draw a shape with a variable amount of sides. This can be found by right clicking the shape builder tools. To input the desired number of sides, just click (rather than dragging to create a shape) and enter the sides in the text box. You can also enter the radius from center to each corner. The polygon tool always builds a normal shape (all sides equal length). If you don't know exact size for radius, you can enter the sides, create a random size shape, then delete that shape. Now the number of sides is saved and you can drag out to create a shape like normal. You can't use alt to build out from the center but holding shift while building will disable rotating on the shape and it will print with horizontal side down.
- Shape Builder Tool (Shortcut - Shift + M): This is a very useful tool for merging multiple shapes into one. First, you need to select all the shapes overlapped with sides desired to be removed. Next you click the Shape Builder tool on the toolbar. Then you draw a line from the first shape through the path you want deleted into the second shape. Adobe will do its best to merge the paths of the two or more shapes. After you have drawn the line and before releasing your click, the red outlines will be the combined shape and the blue edge will be the deleted edge.
And once this new shape has been created, you can do everything you could with a normal square or any other shape. You can change the outline to something else or change the fill and now everything inside will be that same fill.
- Eyedropper Tool (Shortcut - I): If you had some fill with a predetermined color that you wanted to add more of, you can use the eyedropper tool to copy that exact color. While selecting the eyedropper tool just click on a point and whatever color that is will be copied. Then you can draw or create shapes of that exact color.
- Type Tool (Shortcut - T): This tool allows you to write text in with many different properties such as fonts, spacing between letters, spacing between letters, and many other options. Clicking anywhere with this tool selected will open up a typing bar at that location. Right clicking on this will allow you to change the writing type to typing on a path or typing vertically. You can change the fill in the properties to change the inside coloring of the text and can outline the text by changing the stroke to a certain color.
- Rotate Tool (Shortcut - R): This tool allows you to change the orientation of an object to face a different direction. Holding left click on a selected object then moving the mouse will rotate. You can also enter in a rotation amount by right clicking, selecting transform, then entering an amount in "angle" or entering an amount in the transform properties of the object. You must be already selection an object or group to rotate before using the tool. By default, rotate won't snap to any certain benchmarks, but if you hold shift while rotating, it will snap to 45 degree intervals from the current orientation (45 from current, 90, 135...).
This is not an exhaustive list but just a few that you will find very common.
Using Artboards
Artboards are used in Adobe Illustrator as separate pages in other applications such as Microsoft Word. These are completely separate canvases that can be designed on independent of the others. You always start with one artboard with the size designated when creating the project. Then when designing, you can print a single one out at a time. This can be useful for creating multiple similar designs so you don't have to keep switching between tabs.
Artboards can even be created of any size regardless of other artboards. You could have a 10x10 inch square and a 15x15 inch square as two artboards in the same project. A key thing to remember is you might be tempted to make the size of your artboard equal to the size of the laser cutting bed. You want to resist this urge and make the artboard the size of your material size. This will help when designing your project to make sure you don't make it too large and if there are multiple parts, that they all fit in the material.
There are some settings that help when printing. The ignore artboards checkbox allows you to combine all artboards into one and print them all. The range allows you to limit which artboards are shown (using a dash 1-3 (1,2,3) or commas 1,3 (1,3)). Skip blank artboards does exactly what it says. Your artboards might be rotated and looking weird and if they do try unchecking the auto-rotate and manually choose which orientation to the right of the checkbox.
Selection Tools
Selection tools are the tools that allow you to control and manipulate multiple objects at once. There are a few different selection tools each with their own purpose. Selection (V): This is the basic selection button. Clicking will select the object or group underneath the cursor. Used for moving objects/groups without changing shape. By using this selection, you can duplicate shapes by holding alt and dragging the shape to another location.
Direct Selection (A): Used for selection individual points or paths and editing them. This can be used for moving points on a path while keeping the shape of the rest of the object's paths.
Lasso Selection (Q): This tool is very useful for selecting multiple objects in a weird shape. This allows you do draw the bounds of some shape and everything inside will be selected. For example, rather than the normal selection only able to do rectangles, you can make a selection in the shape of a triangle.
Setting Colors in Illustrator to Specify Cutting/Scoring/Engraving Action on ULS Laser Cutters
After creating your drawing, selecting the drawing objects in Adobe Illustrator and setting the fill or stroke color for each object allows you to control the operation of the laser and determines whether the machine engraves an image on the surface of your work or cuts through the work. This functionality allows you to create a drawing and prepare it for laser cutting before entering the makerspace. The ULS lasers in Sandbox are able to perform three basic operations: Engraving in a raster pattern (raster engraving), Cutting along a line (Vector Cutting), and scoring along a vector line (Vector Engraving). It's important to understand how these operations are selected in Illustrator.
- Raster Operation: This operation moves the laser head back and forth across the work while varying the laser output power to engrave each pixel of the image onto the workpiece. In operation it looks much like an inkjet printer moving back and forth across the paper.
- Raster Engrave: Filling or stroking an object in Illustrator using black or grey will cause the laser to burn that image onto the surface of the work. Black will create the darkest possible result on the laser, lighter raster engraving results can be achieved by selecting a fill that is less than 100% black. While colors can be used to raster engrave shades of grey, it's far less confusing to stick with percentages of black since specific colors are used to select vector operations described below or (for more advanced work) to specify the order of laser operations.
- Vector Operations: Vector operations differ from Raster operations in that the laser head directly follows a line drawn in Illustrator and either engraves along that line or cuts along that line. The line drawn in Illustrator must be set to a line width of 0.001" then set with a stroke color to indicate whether that line should be cut or engraved. If the line width or stroke color is not correctly set, the line will raster engrave rather than vector engrave or vector cut. This is the most common error experienced by users of our ULS laser cutters.
- Vector Cut: A line drawn in Illustrator and set to width of 0.001" with a stroke color of RGB red (RGB value of 255 RED/0 Blue/0 Green) will cause the ULS laser to follow that line while cutting through the work. Differences in material thickness or density are mostly handled automatically; the laser requires you to set the material type and thickness in the software control panel before allowing the job to run. These control panel settings direct the ULS laser to automatically set the laser intensity, frequency, and speed necessary to cut that material. This automatic setting may be overridden if necessary but generally works very well.
- Vector Engrave: A line drawn in Illustrator and set to a width of 0.001" with a stroke color of RGB blue (RGB value of 255 BLUE/ 0 RED/ 0 GREEN) will cause the ULS laser to score this line. ULS refers to this operation as Vector Engrave which can be confusing since other laser manufacturers refer to this operation as Scoring. Vector engraving creates a smoother, less aliased line than raster engraving and is a much faster operation. Since vector engraved lines can't be set to different line widths, one common approach is to raster engrave a wider line (by filling it with black or grey) then vector engraving the line surrounding the filled area. This is useful for outlining type or images.
- White Fills and Layered Objects can be Problematic
- White fills (RGB 255, 255, 255) will not engrave so they should be avoided when preparing art for the laser cutter. These white fills can be problematic since many who use Illustrator for print production work use white fill to cover objects they don't want to print. This doesn't work the same for laser cutting, the underlying objects can end up cutting or engraving. Layered Objects may cause unexpected laser results. If your Illustrator document is giving you trouble on the laser and it's complicated -- with lots of images and layered objects, try simplifying it.
- Don't use CMYK colors
- Since vector operations are selected using RGB Red and RGB Blue, it is important to set the document to RGB color space. Even if a CMYK Red or Blue looks the same as an RGB equivalent, it won't work on the laser. Get in the habit of setting up your Illustrator files as RGB for laser cutting.
- Grey Scale and RGB
- As mentioned above, it's best to use grey scale fill for objects you wish to raster engrave. It's possible to fill with grey values selected using RGB colors (eg 100 R 100 G 100 B)
Importing and Editing Images
Images can be imported into Adobe by dragging the picture from your computer onto the canvas or copy pasting the image from the internet. All images that are entered will default be rastered because the colors are not absolutely red or blue like cutting needs to be.
Using Image Trace
The image entered is normally something like a PNG or JPG or similar picture. Adobe Illustrator needs it to be an SVG file to be able to print to the printer as a raster. This can be done by clicking the image and going to the image properties and clicking "Image Trace".
This image trace will scan your image and produce it as a Scalable Vector Graphic (SVG) which means it can be resized to any size and keep its quality. This SVG is whats needed for the UCP to be able to cut. Without this SVG the image will not be printed. Each of these image traces are used in different situations to produce a different outcome:
- High/Low Fidelity Photo: Used for tracing actual images. High is for high quality and low is for lower quality images (Try both to see which is better)
- 3/6/16 Colors: Limit the number of colors in the design to the designated amount. If there are more then Adobe will change similar colors to the same color. This is useful for clipart and similar images without too much detail. This will still retain similar colors to the base image but can lessen the detail of multiple colors possibly enhancing the look of cutting.
- Shades of Grey: Changes all colors into different shades of grey. This keeps the overall look of the image as lighter colors will be lighter shades of grey and darker colors will be darker greys. This is useful for printing as it is more of a representation of what your image will print like. Since the cutter can't do colors the different shades of grey represent the different levels of intensity of cutting.
- Black and White Logo: Changes all of the colors to either a black or white. Very useful for creating contrasting images because it will either cut somewhere or not, not having different shades of cutting. Every color that is changed to black will be cut and every color that is white will not be cut. Very useful when cutting glass/clear material as different intensities of cutting do not show distinguishable shades in the material.
- Silhouettes: Turns all colors of the image to black. Used for just cutting the shadow of a full image instead of wanting detail inside. Also allows you to easily get the outline of an image. More information on getting the outline in Outlining an Image
These are not all the possible options but the most useful ones. Feel free to try the others and figure out their uses. You can also keep switching between all of the options to see which is the best fit for your image.
Outlining an Image
Sometimes you might not want to raster an image and would just like to vector cut the outline of the image, or vector outline the outside of an image and raster the inside. Outlining images is also very important for cutting on glass or clear material because different colors don't show up well on transparent materials.
To create an outline of an image to vector cut the image rather than raster, firstly you need to image trace it.
Next you need to expand the image to allow editing on the paths.
Then you need to change the stroke to what color you want (blue for vector, red for cut, any other for raster) and set the fill to nothing. This will remove all colors inside and just leave the shell outline.
You must remember that sometimes the outline square of the image is still there. To remove this you can visit the Editing the Paths of an Image section to help delete it. Short answer is double click a path to go into isolation mode, click a path and delete it.
If you want to remove some of the paths that were outlined (Like some extraneous inner paths) you can check the Editing the Paths of an Image section. This can be useful for creating an outline for cutting out a rastered image. You can outline the entire image and delete everything but the outline and place the rastered image inside the outline. This will raster the inside but cut out the entire image.
Editing the Paths of an Image
After image tracing an object and expanding the path. This creates the paths of the object that it thinks is best but sometimes you don't want all of them. In order to remove some of these you first need to go into isolation mode by double clicking on a path. Then you can click individual paths and delete then how you see fit.
You might find while deleting some paths that multiple paths are connected together. These paths are grouped together and can be released by clicking on the paths and clicking Release. This allows you to click the individual paths and delete them.
Now you would be able to place this outline over a copied, traced, version of the image and have the image also be cut out.
Using Text
To insert text into your file click the "T" on the toolbar and click somewhere that you to type. Then type whatever you want and can change the font, size, alignment and other properties in the properties tab of the text. If you right click on the text icon in the toolbar you can do some other text settings like typing on a path or vertically.
There are a couple different things you can do with text for laser cutting. You can mess with the outline and fill to raster or cut the outline or fill the inside with color.
- Outlining: Once you write the text, you can go to the properties of the textbox and change the outline. Changing this to anything other than red or blue will just raster it. If you change it to blue, you can vector cut the outline, this looks very nice as a contrast to just rastering the entire middle because it leaves the middle as the base color. On the other hand if you use a red outline then you can cut out all the letters and then use them on something else like on another board. You can ignore the outline by setting the outline to the no outline color (white with a red slashed line).
- Inside Fill: Any fill on the inside will just be rastered out. Using this without any outline will just cause a shaded out section looking like the text. The intensity of what is rastered depends on what color you choose as the fill. The darker the color the darker the shade that will be burned out. If you didn't want any fill then changing it to the no fill will do (white with a red slashed line).
If you combine both the outlining and fill then you can do things like vectoring the outline of text and rastering the inside to provide even more contrast. Using different fills can have different effects, the lighter color you use the lighter raster it will do inside.
Advanced Coloring
Once you have accustomed yourself to coloring in Adobe Illustrator, (Part 1 Coloring,) this section can help you with some of the more advanced tools and techniques for coloring.
- Gradient Tool (G): A gradient is a smooth change from one color to another. This tool is used to change the fill of a shape or object into a gradient. To add a gradient, choose the gradient tool them click on your fill. This will create a gradient from the left to right side, if you want to create a custom angle, you can drag click from one spot to another. A gradient is displayed by a straight line with circles on each end and in the middle, two diamonds above the line, and black square/circle a little off each end. You can include more colors in the gradient by clicking on the line, adding a new circle.
Each of these shapes have a job. The circles represent which color will appear on that side of the gradient. The inside of the circle will change to match the color. The location of the circle also effects the gradient. The location of the circle represents where the color will be solid (where the gradient finishes). The closer the two circles are together, the smaller the length of the gradient and the same for longer. You can create more of these by clicking on the line wherever you want the new color.
The white rhombus above the line represents where the middle of the gradient will be. This can be moved around closer or farther from the two color circles. By default, this will be halfway between both.
The little black circle on one end is the movement side, you can move where the gradient is by clicking and dragging this. Then adobe will automatically place it back on the shape along the line created in the beginning. Clicking and dragging the black square on the other side will let you change the length of the gradient line. If you click a little bit past the square, you can change the angle of the gradient in a circle with the center as the black circle on the other end.
- Mesh Tool: The mesh tool is used to create a mesh object, which is a multicolored object with many colors flowing from one into another. This basically means that you can have many gradients and not just in a straight line. The many lines created once a mesh is created are called the mesh lines. These help manipulate the color transitions. Where two mesh lines cross is a mesh point. This is represented as a diamond and works the same as an anchor point except it also accepts a fill. Anchor points (appearing as squares) are similar to mesh points but dragging and moving these will move the line that it resides on. The area between any four mesh points is the mesh patch.
To create a regular pattern of mesh points, you can select your object and select Object -> Create Gradient Mesh. A regular pattern follows the outside edges of your shape and makes each row and column even. The highlight option matters if you already have a fill color chosen. Flat will just make the entire shape your previously chosen fill. To center means the edges will have the previously chosen color and will gradient to white (default) towards the center. To edge does the opposite, chosen color in middle and gradient towards edges. The highlight is the percentage of white to apply to your previous fill. The closer to 100, the more white the highlight (chosen by the appearance) will appear.
If you have a gradient, you can convert it into a mesh by selecting the object and choosing Object -> Expand and that will convert it. If you have a mesh and would like to convert it back into a path, you can select the object and choose Object -> Path -> Offset Path -> and choose 0 for the offset. Then just move the gradient and the path will be beneath it. You can change the color of an area by clicking on the anchor/mesh point and change the fill. Or you can open the swatches tab (of fill) and drag over a color onto a mesh patch and it will automatically change the surrounding mesh/anchor points.
- Fx: There are too many Fx to list them all but this resource provides a great explanation for each type of Fx. Each effect will have settings allowing you to change how much it effects certain aspects of your shape like how many columns there should be or how fine grained it should blur.
Live Paint
Live paint is used to cut objects into sections and be able to change their fills individually. These sections are divvied up based on enclosure, meaning something looking like the number "8" would have two sections because it has two closed shapes. You can convert an object into a live paint object by selecting it (or selecting multiple shapes) and clicking Object -> Live Paint -> Make, or using the hotkey Ctrl + Alt + X. You can change the individual fills of each section but not the outline, the stroke must stay the same for the entire shape and can be changed by using the properties tab like normal.
- Live Paint Bucket Tool (K): The live paint bucket tool is used to fill in sections of a live paint object. Once hovering over a section, the outline of the section will outline red to show you where your fill will be. The color can either be changed by using the left and right arrow keys to move one left or right (based on your current swatches) or by clicking fill and changing the color manually.
- Live Paint Selection Tool (Shift + L): The Live paint selection tool is used to select individual sections in a live paint object. You can manually change the fill of sections in the properties tab of that section as well. If you try and select a live paint object that is not enclosed, it will not allow you to edit the fill of that object.
Gradient tool, mesh tool, adobe color themes, live paint bucket tool, live paint selection tool, fx in properties tab https://creativepro.com/illustrator-live-paint-selection-tool/
Adobe Illustrator Tips
- Make sure when you are creating the new page for design, that the advanced option is set to RGB mode or else you won't be able to make the colors for vector cutting.
- If you are in CMYK mode or vector cuts don't seem to be showing up as vector cuts in the UCP then check this setting.
- In order to cut out an image you need to image trace it. See Using Image Trace for more help.
- When rastering images onto glass and clear acrylic, do not try and use intricate pictures with many colors.
- Glass and clear material doesn't differ much depending on how deep the cut is. Normally try and make it a silhouette or black and white logo and it will cut much nicer.
- When trying to cut through a material, if the cut is not going all the way through, make sure you check that the material thickness and type are correct.
- When creating your artboard, you should set the size to be the size of your material not of the entire print bed to reduce chances of printing off your material.
- In general, the stroke property of something is the outline and the fill is the inside, this is true for shapes, text etc... For example if you want to just vector the outline of text (in the laser cutter), you can change the stroke to 255 BLUE and the fill to nothing (white with red line through it) and that will outline the text.
Adobe Illustrator for Laser Work
Preface: This document is divided into two parts. Part 1 is an introduction to Adobe Illustrator. Part 2 is a reference guide to commonly-used features. If you are unsure of how to use something then you should check Part 2, otherwise if you want to learn what something is then Part 1 is for you.
Part 1 Overview On this page we will go over the basic skills needed to start a small project in Adobe Illustrator. This page will be useful for beginners who have never used Adobe Illustrator before. It will include very basic information and demonstrations for the starting tools that you will need and help explain the layout of Adobe. Getting Started Signing In Adobe Illustrator is a paid program that requires a valid log in to be able to use. Fortunately, UMD provides all students with access to many Adobe products. If you just enter your UMD email (ending in @umd.edu not @terpmail.umd.edu) then you will be redirected to the Central Authentication Service (CAS) screen like if you were logging onto Testudo. Just enter your credentials and Adobe will load up. If you are using Adobe on your personal computer you will only need to login once before it remembers you but if you are using the computers at Sandbox, you will need to log in every time to computer logs off since the computer is reset upon login. Logging in to Adobe Illustrator here will also give you access to other Adobe products you have on your computer so you don't need to login multiple times.
Creating the Artboard
When you first open Adobe Illustrator, it might seem confusing about where to start, but for starting out all you need to know about the main screen is the "Create New", and "Open" buttons. The "Create New" button is for creating a new Artboard with specified dimensions. "Open" can be used to open previously saved Adobe Illustrator files by browsing your folders for the saved file and opening it.
These are the only two buttons you really need to worry about.
Then you will be greeted by a screen asking for a choice of dimensions and presets to start your project. On the left, you will see squares representing the settings for projects you have used recently. On the right, you can see the details of that preset like height/width, units of measurement, orientation, etc. The four texts, top/bottom/left/right are the bleed settings that allow you to have a margin of error by printing a little more passed the work space if you accidentally go over the edge. This is mostly useful for doing printing of things done in Adobe. In the advanced options you can change the Color Mode. If you are using Adobe for the laser cutters, it is recommended that you change the mode to RGB because in order to make 255 BLUE or 255 RED for vector or cutting, you need to be in RGB mode. The artboard setting allows you to create new artboards (will later explain what artboards are in the next section). If you find yourself constantly using the same preset, you should try renaming the preset so you always know which you want and make it easier to find.
Here are all the common settings you would need to change.
Once you are satisfied with your settings, you can hit create to start your project! Adobe Illustrator Basic Knowledge Once loaded up you will see a screen with a blank white box and many tools and buttons on the left and right side. The blank white box in the middle of the screen is called your artboard. This is where you will do any of your work to be printed. Without bleeding margins, only things inside the artboard will be printed. You can create multiple artboards and work on multiple at once and choose which one to print as well. More information on this can be found on Using Artboards section of this document.
Toolbar: On the left you see the tools tab. The tab holds many preset tools that are commonly used but can be changed depending on what tools you want to use. You can edit the tools in the toolbar by clicking the three dots at the bottom of the toolbar.
Current Project Tab: On the top left, you can see the current project tab. This shows you the name of your current project as well as what color mode you are in. The color mode can be changed in File -> Document Color Mode. Changing this will change how the colors are created. If you are new, either will work unless you are using Adobe for the laser cutter in which case you will want to use RGB mode to set full red or blue for cuts. Zoom Control: At the bottom on the left you can see the zoom percentage. This shows you how close you are to the artboard, the higher the percent, the larger everything will look. The most useful part of this is at the bottom of the drop down menu, there is a "Fit on Screen" that will zoom in just enough that the current artboard is as big as possible without going over the screen. Artrboard Navigation: To the right of the zoom is the current artboard. Generally this will always say 1 unless you create more artboards. You can use the single arrows to navigate to the next and previous artboard and the other skip arrows to go to the last and first artboard. Main Artboard: The main artboard is the base one created by using the settings set in the create screen. There will always be this base one created because most projects only need one artboard but this one is no different than any other artboard. Current Tool Display: The last thing on the right of that is the current tool. This is also useful for when using hotkeys to change tools, like holding shift or alt will update the tool name at the bottom to tell you what it does. Properties Tab: On the right side of the screen you will see the properties tab. This tab will show you the properties of whatever you have selected. Currently, nothing is selected so it is showing you the document properties. The properties tab holds a lot of useful information about editing objects... Workspace Menu: At the top righthand side of the screen before the search bar you will see a menu for different workspaces. We will be working with Essentials Classic so it is important to change that to understand how this workspaces operates. Many tutorials will also use Essentials Classic so switching from Essentials can help when using outside resources as well. Basics Of Drawing In Adobe there are a few main tools that you might use to draw or create what you want. If you would like to draw by creating line segments (straight and curved) then the pen tools will be your best bet. There are many other tools explained later that won't be explained here. Pen Tool (P): The basis of this tool is to draw anchor points that will be connected in some way (by straight or curved line) like a big connect the dots. If you draw these dots by clicking in one place and then clicking in another place, then it will create straight line segments from point A to point B. You can continue this however long you like and stop by clicking escape. If you would rather the lines be curved, you can hold the left mouse click after placing a point. This will rotate a straight line around the new point. The larger the line (increases as you move your mouse away from the starting point) the more drastic the curve will be. Adobe will try to curve a line up with the line. Try rotating it to see how it works, trying it is the best way to learn how this works. You can alternate between using curved segments and straight segments on the same continuous line by choosing to hold after placing an anchor or not.
The pen tool creates the first couple lines with single clicks (straight lines) then the last is held to curve. The red arrows point towards the handles (not actual lines), and the blue arrow (anchor) shows the ends of that line segment
Anchor Point Tool (Shift+C): This tool is used for editing the path of objects. It can change the anchor points of a path and how the lines are curved. This can be used on paths created using the pen tool or other things like shapes. Each click that you did with the pen tool or corner on shape is an anchor point (can create more using the scissors tool). You can use this tool to take sharp corners and round them out or vice versa. By left clicking and holding on an anchor (or corner) you can drag out and move a line segment (or handle) going through the anchor. Adobe attempts to round both sides of the anchor to meet along the handles. Trying this out is the best way to see how it works. Clicking on a line segment between two points will show you the lines connected to the anchors on both sides that effect the handle. You can individually modify both sides of the line segment coming from each anchor. If you would like to reset one half of the handle, you can alt+click (with anchor point tool on) on the dot at the end of the half you want moved, and it will reset that to be in a line with the other half. If you just click on the anchor, it will remove the line segment and turn the anchor into a corner. This makes straight lines to each other anchor.
After creating the shape, you can edit the anchor points You can also click and hold on lines to automatically by clicking and dragging out the handles. edit both anchors by moving the line
Curvature Tool (Shift+~): The curvature tool is used for drawing curved lines without being able to choose the size of the curved lines. All you need to do is select points and Adobe will automatically choose the curve for the line segment between points 1 and 2 after you have chosen point 3. If you want to create a "corner" point with lines going straight into it, you can double click an anchor and it will straighten the sides near the anchor. Double clicking on the anchor again will return it back to the normal curved state. This tool can also modify existing shapes. You can drag around existing anchor points and it will automatically reshape your shape based on if that anchor was a "corner" or rounded anchor. You can also add anchors onto the path of your shape by clicking on any point in a line segment that doesn't already have an anchor. The preview that you see is called a rubber band. This is very useful for beginners and normal users, but if you would like to turn it off you can go to preferences (Ctrl+K or Cmd+K), then Selection & Anchor Display, then uncheck Anchor tool at the bottom under "Enable Rubber Band for".
Using the curvature tool is like holding each click in the pen tool. Adobe automatically creates curved lines based on your point placement.
Scissors Tool (C): The scissors tool is used for splitting up the paths of a shape or another object. It does this by clicking on the path of an object which will create an anchor point there. It break the line segment into two that you put it on. So if you have a closed object, putting one cut down won't do anything since it's still all connected. Once you place the second it will be split into two sides based on where you cut. If you have just a straight line, you can click somewhere and it will split the line into two since without that spot, the two sides wouldn't be connected. The way a shape is split is a straight line is created from the split point and whatever other split point is available. If something has a fill, the fill is split based on this straight line from the anchor and whatever other anchor is used.
This shape needs two The shape has been cut Now the shape has cut anchors because it is in two, so now cutting been cut twice.
a closed shape. again only needs one anchor. Now all of these tools will build things in straight lines or however Adobe thinks is the best way. If you would like to go freehand and draw things by your own hand, you can use the paintbrush tool, blob brush tool, and the pencil tool. Paintbrush Tool (B): This tool is used for creating paths of a certain brush. You can draw whatever shape you want and that will be turned into a path automatically. Since it's a path, that means you can edit the shape after creation. It will automatically create anchor points. This means you can use tools like the Direct Selection Tool and Anchor Point Tool to edit the shape after it has been created. You can also change the brush after the path has been created. The stroke for a paintbrush paths just sets the color for the actual line that you drew. The fill works by trying to fill in everything inside the shape as best as possible (works best if you make a closed shape). If the shape is not closed it will just imagine a line segment from the two endpoints and stop the fill inside there. Blob Brush Tool (Shift+B): The blob brush tool is very similar to the paint brush tool. The main difference is that the blob brush tool creates a shape after letting go of the brush. The very special thing is that the blob brush will add your new strokes to current strokes. So you can draw one line, then a separate line touching the first and they will both be combined into the same shape. Since this creates a shape, the fill and stroke work the same. The stroke outlines the shape with the desired with and color, so EVERY edge will have a stroke, not just the entire shape being a stroke. Then everything inside this edge will be the fill, rather than everything contained inside the shape you drew.
This is the different between strokes and fills.
Pencil Tool (N): The pencil tool is very similar to the paintbrush tool. Both create a path of what you drew with the abilility to change the stroke and fill. However, the paintbrush allows you to change the stroke type, the pencil just draws a simple path. The pencil however allows you to edit the paths after creation, so you can hover over the anchor points of a shape and redraw from them and Adobe will automatically remake your path.
This is a before and after of using the pencil tool to connect the top middle anchor points. You can also connect the bottom two to close the shape.
Coloring Adobe has many useful ways to color your creations. If you want more advanced ways of creating multi-colored objects and themes (gradient, mesh, color themes) you can visit Advanced Coloring. Here we will go over the very basics of using color. Color properties of an object can be found in the appearance tab of the object's properties. The two main features are the fill and outline.
Fill: The fill is the color that will occupy the entire inside of the shape.
Stroke: The outline of the object. You can also change the size of the outline to increase or decrease thickness.
The way of choosing colors that both of these properties use is either swatches or color mixer. The swatches tab is the default menu that comes up when clicking on the fill/stroke color. This menu just shows many of the common color choices that are used by many users and you. If you would like to search for a different set of swatches, you can click the icon that looks like three books standing up. This will open up a dropdown with a bunch of options that bring up a new set of color swatches with a certain theme to choose from.
Color swatches tab, bottom left is new color swatch theme presets.
The other other tab that looks like a color palette is the color mixer tab. This tab is used to create custom colors by setting specific RGB values. This stands for RED/GREEN/BLUE and any color can be made a mixture of these 3 colors. The levels for each go from 0-255 where 255 is the most of that color and 0 is none. Another way to choose colors is to select from the RGB spectrum. This is the multi-colored bar at the bottom of the color mixer tab. Here, you can just select a spot on the spectrum and that color will automatically be chosen. A final way to create a color is to use the hex value. This is the text box starting with "#". This consists of 6 numbers or letters (A-F). This is mostly only useful if you know of a color and it's hex value and you want that exact color. Online color pickers can be used in conjunction with this to choose themes and colors.
Green is setting specific RGB, blue is setting hex value, black is color spectrum chooser
Properties Basics The properties are the settings you can change about objects to modify how they look. You can look at the object properties by using the selection tool (Hotkey - V) and clicking on a shape or object. This will change the tab on the right from the document properties to object properties.
In this tab you can see many options with your object. At the top you can see the name of what is selected to not mistakenly change the wrong object.
Transform This tab is used for translating/rotating/resizing the object. X and Y coordinates: These spaces are for locating the object at a specific point on your artboard. The point that they measure from is chosen by the square made up of 9 squares
to the left of the text boxes. The highlighted box is the location of the reference point. So if you wanted to measure from the top left you would click the top left box. The x and y axis both start on the top left. The X increases as you go right and the Y increases as you go down.
Rotation Box: This text box is located below the X and Y boxes. You can manually enter an amount of degrees or click the drop down for 30 degree increments. This will turn your object a certain amount out of a 360 degree circle. Mirror buttons: Located directly to the right of the the rotation box. This will flip your object over the horizontal or vertical axis from where the reference point is. Width and Height: The two text boxes above the flip buttons and to the right of the X and Y text boxes are the width and height text boxes. You can manually enter a width or height instead of dragging the size to be bigger or smaller in the artboard. The lock looking button to the right of the width and height is used to lock proportions when changing the height or width. Lock proportions: When clicked, changing either the height or width will change the other, this only effects manually entering heights and widths into the text boxes. Dragging the object bigger can keep proportions by holding shift. There is also a quick access version of the transform tab which allows you to execute actions such as scale, reflect, rotate, move, and shear (although it might be easier to just click and drag your object to move it). You can access this menu by right-clicking on the object you would like to manipulate and clicking transform in order to view these options. Appearance This tab is used for changing colors and what your object looks like. The three dots at the bottom right of the appearance tab will open the detached appearance tab. This is useful when you have multiple effects. It also allows you to toggle the visibility of all the properties of a shape including: fill, outline, effects, and opacity. Fill: This setting is used for setting the color of the entire inside of your object. So if you have a square with a fill of red, the entire square will be filled with that red. A fill of white means the inside will literally be white and any colors or objects behind the fill will be covered in white. To have the inside of the object be transparent (everything behind will be visible) you need to use the "None" color which looks like a white square with a diagonal red line through it. Stroke: The stroke is the outline of the shape, and you can change the color and size. The colored square to the left of the stroke label is the color of the outline. Similarly to the fill, this color can be changed to anything and if you want it to not have an outline then you use the None color which is a white square with a red line through it. Size of the outline: The text box to the right of the stroke, the higher the number the thicker the line will be. If the setting is in a specific unit such as points, you can still enter another unit like inches by saying something like 1" and it will convert it to that size in the default units. Opacity: Opacity is how visible or transparent your object is. The higher the percent the more visible it is and the lower it is the more invisible it is. As the object gets more transparent, you can see objects or images behind more clearly. Effects (fx): This is the fx button at the bottom of the appearance section. This allows you to change some characteristics about the color or look of a shape/vector/bitmap. You can add as many effects on an object as you want, but some might clash with each other. After choosing an effect, they will appear in the properties tab. If you want to delete an effect, you can just click the trash can icon. If you have multiple effects, in order to see them all, you need to click the three dots. This will open up the detached appearance tab with more information. Then you can click on an effect and the trash icon to delete it. The effects in the top "Illustrator Effects" section are vector effects. These can only be used on vector objects or on the fill/stroke of a bitmap object. The bottom section or "Photoshop effects" are raster effects. These can be applied to vector or bitmap objects. Quick Actions This tab has a few common actions that can be used to change your shapes and objects. Offset path: Used to outline the paths of your object with a slight offset, making a separate outline slightly larger or smaller than current. This can be useful if you want something complicated with multiple rings, like a star inside another star. Arrange: This button will allow you to move the object onto different layers. This is used if you want overlapping objects or pictures where one should be in front of another or cover another. Expand Shape (or Expand when using images): option is used to turn the selected object into a path. This doesn't have much use when using normal shapes but when using images it is very useful. By expanding the object you can use the fill and stroke settings to alter the image after image tracing. Group: This button is used to take multiple objects or paths and combine them into one. This can be used for when you are creating one image out many shapes and you don't want to have to select the entire set each time to move or resize them. As a group clicking one shape will highlight them all and any changes done to one will effect them all. Ungroup Reverses grouping, will separate all objects in a group back to their individual selves. Global edit: This tool is used to edit many of the same object at once. If you have an object that you have copied many times and then realized that you need a small change to the size or color of all of them you can use the global edit. Clicking it will cause ANY action done to the main object to be done to the others. This means any rotate, move, fill change, outline change, resize, or anything will automatically be applied to all the identical objects. These objects can be ones that you have copied (Ctrl-C, Ctrl-V) or ones that have identical properties. Clicking the drag down on the right of the button can change the types of objects that it will match. It will default to size of shapes but clicking appearance will cause it to have to be the same color fill as well. If you choose solely appearance, it will cause any similar objects (same proportional dimensions, not exactly same size) to be selected. So a two red squares, one 1x1 inches and one 2x2 inches will be selected when only appearance is selected. Size will make the two shapes have to be the same dimensions. Selecting both of these will mean any objects will have the be the same size and colors to be global edited. Align to Pixel Grid: This can either be set on before drawing an object or edited after. This option will move the selected objects slightly to snap to the closest pixel. If you are working with pixel art this will be useful to align your work to the pixels. When working with normal art, this can make your lines look crisper depending on the brush stroke width used to draw your object. Layers Adobe's layer feature allows you to move around which shapes or objects will appear in front of others. It also allows you to make certain objects invisible if you want them out of the way. The layers tab can be found next to the properties tab either when something is selected or not.
As you can see, all the shapes on the artboard show up in layers. The ones that appear more towards the top are the ones that appear to be in front of the rest. You can drag and move lines on the right to move an object in front of another. Another way to edit the layer layout is to right click on a selected object and click arrange, then use one of the "bring to..." or "send..." to move it forward or back one or send to front or back.
Layer Editing Visibility: You are able to disable certain layers by clicking that little eye icon on the left of the layer. If it is blank, the layer is invisible, if it has the icon, the layer is visible. You can also enable or disable entire layers (full of all the shapes and things inside it) by clicking the icon at the top of that layer section. Locking: There is also the ability to lock objects. This is the checkbox to the right of the visible box. Locking an object will not allow you to edit it or select it. You can also lock entire layers to allow no editing on that layer. This is useful if you have multiple You can see each shape is their own part in the layer and is movable.
Hiding a shape makes it unselectable and invisible.
layers (like a background and foreground). You can set the background to be fully locked and you will not be able to edit any objects on the layer or add anything to the layer. Copying Properties: If you have one shape with a fill and outline that you like. You can move automatically copy this over to other shapes/objects. The circles on the right are the selected shapes marker. If you click on one and hold down and drag to another circle, Adobe will automatically change the fill and outline of the end circle's object to the same as the starting circles object. New Layers You can create new layers by clicking the button that looks like 3 horizontal bars to the right of the layers tab. Clicking on "New Layer" will bring up a new text screen to set the settings of the new layer. If you have a layer currently selected, you can create a sublayer. This is effectively the same thing as a normal layer other than it is affected by what you do to the main layer as well as the depth of the layer being where it looks between the other objects in the layer. Quick Access Menu Move: Tool helps manipulate selected object around canvas. Rotate: Tool allows you to rotate object in terms of degrees. After rotating object, new position becomes the object at 0 degrees regardless of whether or not the object lies evenly. Reflect: Tool reflects the object on the axis of your choosing in degrees. Automatically reflects 90 degrees Scale: This tool allows you to reduce or increase the size of your objects size by a percentage of the current size. Setting this percentage to 100 keeps the image at the same size, requiring a larger number to increase size and a smaller number to decrease size. Shear: Used to shift part of the image. Miscellaneous Importing Images: There are two ways you can import photos and images into your canvas in Illustrator. If your image has been copied to your clipboard, you can simply paste in onto the canvas using Command+V or Ctrl+V or go into the dropdown edit menu at the top of the screen and select Paste. In order to import images from a file, go to the dropdown File menu at the top of the screen and select open to browse your computer files. Deleting Elements: In order to delete elements on the canvas, simply select the item so it is highlighted with a border around it and click delete. Cutting Elements: If you want to remove something and copy it at the same time, you can highlight it then click Control+X (or Command+X for Macs). This will copy it to your clipboard and if you paste (using Control or Command + V) it will create a copy. Part 2 Overview Adobe Illustrator (often shortened to AI or Illustrator) is a graphic design and illustration application widely used by artists and graphic designers. AI provides an enormous range of functionality for drawing vector-based art and combining these drawings with raster-based bitmap images. Because of this robust feature set it can be difficult to learn. Books, online tutorials and how-to videos often focus on the use of AI for creating commercial art projects. The purpose of this page is to explain the important subset of Illustrator features useful for creating projects to be cut and engraved on a laser cutter as well as to explain some of the specifics needed to prepare an Illustrator drawing to successfully cut and engrave on the ULS laser cutters used in Sandbox. Sandbox has elected to focus on the use of Adobe Illustrator for laser projects in part because this program is available at no cost to all current UMD students via the Terpware site. You can install Illustrator and create designs on your own computer and bring the completed design as an .AI file to be cut and engraved at Sandbox. Other popular software used to prepare projects for laser cutting are Corel Draw, which is similar in functionality to Illustrator, and Inkscape which is primarily a vector drawing program. It is also possible to use a CAD program such as AutoCAD or Fusion 360 to create a laser project. Use of these other software packages will not be discussed in this page. Adobe Illustrator may also be used to prepare projects to be cut on the Glowforge laser cutter but many projects may instead be done completely within the Glowforge web application. This page does not discuss importing Illustrator files into the Glowforge web application. Since AI is a vector-based drawing program with raster editing features it is a popular choice for preparing projects to be cut on a laser cutter as laser projects often combine vector lines to be cut (or scored) and raster images to be engraved. Using a vector drawing program is important for the cutting and scoring operations done on a laser as this allows you to draw an object to exact dimensions -- much as you would do with a more specialized computer aided design (CAD) software package -- and to have this object sent to the laser as a precise vector to be cut. If you were to draw a square or similar shape in both a vector drawing program and a raster drawing program the resulting images might look similar but the model used to store these images would be very different. The vector program would create a mathematical representation of the shape and store this as a series of vectors, lines and arcs. The raster drawing program would store the image as a bitmap, an array of dots that create the shapes. both Adobe Illustrator and Adobe Photoshop a raster-based program such as Adobe Photoshop
The basic process for sending a file from Adobe Illustrator to the ULS laser cutter is:
Draw the shapes to be cut and engraved in Illustrator.
Import any images needed into Illustrator and adjust them to engrave correctly or trace them if you intend to cut or score these shapes. Verify that the stroke width and color of all objects you've drawn are set correctly to tell the laser cutter to cut, score, or raster engrave that object. Use Illustrator's Print command to send the shapes to the ULS print driver. Switch to the ULS Universal Control Panel (UCP) application to correctly position your project and to set the power settings for the material you are cutting. If you would like anything added to the wiki please comment in the discussion tab at the top or inform a manager. Adobe Illustrator Basics The easiest way to get started is clicking create new and either using one of the preset templates for size or go to art & illustration and making a large canvas by changing the size to some large number bigger than you need like 15 inches by 15 inches (Make sure you change the units from points to inches). Make sure you are in RGB mode under "Advanced Options" because if you aren't then you won't be able to make a full blue line for vector cutting (To change, go to File->Document Color Mode).
This can show you what mode you are in
Basic Tools There are many basics for Adobe Illustrator that can help you out. All of these can be found on then default toolbar. Here will be a general idea of many tools, but some (pen, curvature tool...) will be explained in more detail here. Shape Tool: This tool can be used to make shapes that can be filled in or set the outline as a vector or as a cut. Right clicking this will let you select one of many types of shapes. This tool defaults to building out from a corner and is any dimensions. If you want to build out from the center of the new shape, then you can achieve this by holding the "alt" button while creating a shape. If you would like your shape to be normal (all sides are equal), then you can hold shift. You can also combine these two buttons to create a normal shape from the center by holding "shift"+"alt" while building the shape. To copy a shape, you can hold select on the shape and hold alt to copy it and move it somewhere.
The shapes icon and multiple options.
Polygon Tool: The polygon tool is a subtool of the shapes tool. This tool allows you to draw a shape with a variable amount of sides. This can be found by right clicking the shape builder tools. To input the desired number of sides, just click (rather than dragging to create a shape) and enter the sides in the text box. You can also enter the radius from center to each corner. The polygon tool always builds a normal shape (all sides equal length). If you don't know exact size for radius, you can enter the sides, create a random size shape, then delete that shape. Now the number of sides is saved and you can drag out to create a shape like normal. You can't use alt to build out from the center but holding shift while building will disable rotating on the shape and it will print with horizontal side down.
This is the tool. Single clicking with the tool will bring up these settings.
Shape Builder Tool (Shortcut - Shift + M): This is a very useful tool for merging multiple shapes into one. First, you need to select all the shapes overlapped with sides desired to be removed. Next you click the Shape Builder tool on the toolbar. Then you draw a line from the first shape through the path you want deleted into the second shape. Adobe will do its best to merge the paths of the two or more shapes. After you have drawn the line and before releasing your click, the red outlines will be the combined shape and the blue edge will be the deleted edge.
This is the shape builder tool This shows you how the merged shapes will This is the final shape look
And once this new shape has been created, you can do everything you could with a normal square or any other shape. You can change the outline to something else or change the fill and now everything inside will be that same fill. Eyedropper Tool (Shortcut - I): If you had some fill with a predetermined color that you wanted to add more of, you can use the eyedropper tool to copy that exact color. While selecting the eyedropper tool just click on a point and whatever color that is will be copied. Then you can draw or create shapes of that exact color. This is the icon for the eyedropper tool. Type Tool (Shortcut - T): This tool allows you to write text in with many different properties such as fonts, spacing between letters, spacing between letters, and many other options. Clicking anywhere with this tool selected will open up a typing bar at that location. Right clicking on this will allow you to change the writing type to typing on a path or typing vertically. You can change the fill in the properties to change the inside coloring of the text and can outline the text by changing the stroke to a certain color. This is the icon for the text tool. Rotate Tool (Shortcut - R): This tool allows you to change the orientation of an object to face a different direction. Holding left click on a selected object then moving the mouse will rotate. You can also enter in a rotation amount by right clicking, selecting transform, then entering an amount in "angle" or entering an amount in the transform properties of the object. You must be already selection an object or group to rotate before using the tool. By default, rotate won't snap to any certain benchmarks, but if you hold shift while rotating, it will snap to 45 degree intervals from the current orientation (45 from current, 90, 135...). This is the rotate icon.
This is not an exhaustive list but just a few that you will find very common.
Using Artboards
This is the artboard icon in the toolbar
Artboards are used in Adobe Illustrator as separate pages in other applications such as Microsoft Word. These are completely separate canvases that can be designed on independent of the others. You always start with one artboard with the size designated when creating the project. Then when designing, you can print a single one out at a time. This can be useful for creating multiple similar designs so you don't have to keep switching between tabs.
Three artboards each with their own designs
Artboards can even be created of any size regardless of other artboards. You could have a 10x10 inch square and a 15x15 inch square as two artboards in the same project. A key thing to remember is you might be tempted to make the size of your artboard equal to the size of the laser cutting bed. You want to resist this urge and make the artboard the size of your material size. This will help when designing your project to make sure you don't make it too large and if there are multiple parts, that they all fit in the material.
Here are some key settings.
Selection Tools This is part of the print screen. Here you can go through all the artboards and move around the screen to see the entire artboard. There are some settings that help when printing. The ignore artboards checkbox allows you to combine all artboards into one and print them all. The range allows you to limit which artboards are shown (using a dash 1-3 (1,2,3) or commas 1,3 (1,3)). Skip blank artboards does exactly what it says. Your artboards might be rotated and looking weird and if they do try unchecking the auto-rotate and manually choose which orientation to the right of the checkbox. Selection tools are the tools that allow you to control and manipulate multiple objects at once. There are a few different selection tools each with their own purpose. Selection (V): This is the basic selection button. Clicking will select the object or group underneath the cursor. Used for moving objects/groups without changing shape. By using this selection, you can duplicate shapes by holding alt and dragging the shape to another location. Direct Selection (A): Used for selection individual points or paths and editing them. This can be used for moving points on a path while keeping the shape of the rest of the object's paths. Right clicking on the second arrow or using the A hotkey will select this tool. Lasso Selection (Q): This tool is very useful for selecting multiple objects in a weird shape. This allows you do draw the bounds of some shape and everything inside will be selected. For example, rather than the normal selection only able to do rectangles, you can make a selection in the shape of a triangle. Setting Colors in Illustrator to Specify Cutting/Scoring/Engraving Action on ULS Laser Cutters After creating your drawing, selecting the drawing objects in Adobe Illustrator and setting the fill or stroke color for each object allows you to control the operation of the laser and determines whether the machine engraves an image on the surface of your work or cuts through the work. This functionality allows you to create a drawing and prepare it for laser cutting before entering the makerspace. The ULS lasers in Sandbox are able to perform three basic operations: Engraving in a raster pattern (raster engraving), Cutting along a line (Vector Cutting), and scoring along a vector line (Vector Engraving). It's important to understand how these operations are selected in Illustrator. Raster Operation: This operation moves the laser head back and forth across the work while varying the laser output power to engrave each pixel of the image onto the workpiece. In operation it looks much like an inkjet printer moving back and forth across the paper.
Raster Engrave: Filling or stroking an object in Illustrator using black or grey will cause the laser to burn that image onto the surface of the work. Black will create the darkest possible result on the laser, lighter raster engraving results can be achieved by selecting a fill that is less than 100% black. While colors can be used to raster engrave shades of grey, it's far less confusing to stick with percentages of black since specific colors are used to select vector operations described below or (for more advanced work) to specify the order of laser operations.
Vector Operations: Vector operations differ from Raster operations in that the laser head directly follows a line drawn in Illustrator and either engraves along that line or cuts along that line. The line drawn in Illustrator must be set to a line width of 0.001" then set with a stroke color to indicate whether that line should be cut or engraved. If the line width or stroke color is not correctly set, the line will raster engrave rather than vector engrave or vector cut. This is the most common error experienced by users of our ULS laser cutters. Vector Cut: A line drawn in Illustrator and set to width of 0.001" with a stroke color of RGB red (RGB value of 255 RED/0 Blue/0 Green) will cause the ULS laser to follow that line while cutting through the work. Differences in material thickness or density are mostly handled automatically; the laser requires you to set the material type and thickness in the software control panel before allowing the job to run. These control panel settings direct the ULS laser to automatically set the laser intensity, frequency, and speed necessary to cut that material. This automatic setting may be overridden if necessary but generally works very well. Vector Engrave: A line drawn in Illustrator and set to a width of 0.001" with a stroke color of RGB blue (RGB value of 255 BLUE/ 0 RED/ 0 GREEN) will cause the ULS laser to score this line. ULS refers to this operation as Vector Engrave which can be confusing since other laser manufacturers refer to this operation as Scoring. Vector engraving creates a smoother, less aliased line than raster engraving and is a much faster operation. Since vector engraved lines can't be set to different line widths, one common approach is to raster engrave a wider line (by filling it with black or grey) then vector engraving the line surrounding the filled area. This is useful for outlining type or images. White Fills and Layered Objects can be Problematic White fills (RGB 255, 255, 255) will not engrave so they should be avoided when preparing art for the laser cutter. These white fills can be problematic since many who use Illustrator for print production work use white fill to cover objects they don't want to print. This doesn't work the same for laser cutting, the underlying objects can end up cutting or engraving. Layered Objects may cause unexpected laser results. If your Illustrator document is giving you trouble on the laser and it's complicated -- with lots of images and layered objects, try simplifying it. Don't use CMYK colors Since vector operations are selected using RGB Red and RGB Blue, it is important to set the document to RGB color space. Even if a CMYK Red or Blue looks the same as an RGB equivalent, it won't work on the laser. Get in the habit of setting up your Illustrator files as RGB for laser cutting. Grey Scale and RGB As mentioned above, it's best to use grey scale fill for objects you wish to raster engrave. It's possible to fill with grey values selected using RGB colors (eg 100 R 100 G 100 B) Importing and Editing Images Images can be imported into Adobe by dragging the picture from your computer onto the canvas or copy pasting the image from the internet. All images that are entered will default be rastered because the colors are not absolutely red or blue like cutting needs to be. Using Image Trace The image entered is normally something like a PNG or JPG or similar picture. Adobe Illustrator needs it to be an SVG file to be able to print to the printer as a raster. This can be done by clicking the image and going to the image properties and clicking "Image Trace".
This image trace will scan your image and produce it as a Scalable Vector Graphic (SVG) which means it can be resized to any size and keep its quality. This SVG is whats needed for the UCP to be able to cut. Without this SVG the image will not be printed. Each of these image traces are used in different situations to produce a different outcome:
High/Low Fidelity Photo: Used for tracing actual images. High is for high quality and low is for lower quality images (Try both to see which is better) 3/6/16 Colors: Limit the number of colors in the design to the designated amount. If there are more then Adobe will change similar colors to the same color. This is useful for clipart and similar images without too much detail. This will still retain similar colors to the base image but can lessen the detail of multiple colors possibly enhancing the look of cutting. Shades of Grey: Changes all colors into different shades of grey. This keeps the overall look of the image as lighter colors will be lighter shades of grey and darker colors will be darker greys. This is useful for printing as it is more of a representation of what your image will print like. Since the cutter can't do colors the different shades of grey represent the different levels of intensity of cutting. Black and White Logo: Changes all of the colors to either a black or white. Very useful for creating contrasting images because it will either cut somewhere or not, not having different shades of cutting. Every color that is changed to black will be cut and every color that is white will not be cut. Very useful when cutting glass/clear material as different intensities of cutting do not show distinguishable shades in the material. Silhouettes: Turns all colors of the image to black. Used for just cutting the shadow of a full image instead of wanting detail inside. Also allows you to easily get the outline of an image. More information on getting the outline in Outlining an Image These are not all the possible options but the most useful ones. Feel free to try the others and figure out their uses. You can also keep switching between all of the options to see which is the best fit for your image. Outlining an Image Sometimes you might not want to raster an image and would just like to vector cut the outline of the image, or vector outline the outside of an image and raster the inside. Outlining images is also very important for cutting on glass or clear material because different colors don't show up well on transparent materials.
To create an outline of an image to vector cut the image rather than raster, firstly you need to image trace it.
Change the image into an SVG to be able to modify it.
Next you need to expand the image to allow editing on the paths. Trace the individual paths to be modified. Then you need to change the stroke to what color you want (blue for vector, red for cut, any other for raster) and set the fill to nothing. This will remove all colors inside and just leave the shell outline. Change the stroke to desired color (255 RED for cut, 255 BLUE for vector) and fill to nothing to remove colors. You must remember that sometimes the outline square of the image is still there. To remove this you can visit the Editing the Paths of an Image section to help delete it. Short answer is double click a path to go into isolation mode, click a path and delete it. If you want to remove some of the paths that were outlined (Like some extraneous inner paths) you can check the Editing the Paths of an Image section. This can be useful for creating an outline for cutting out a rastered image. You can outline the entire image and delete everything but the outline and place the rastered image inside the outline. This will raster the inside but cut out the entire image. Editing the Paths of an Image After image tracing an object and expanding the path. This creates the paths of the object that it thinks is best but sometimes you don't want all of them. In order to remove some of these you first need to go into isolation mode by double clicking on a path. Then you can click individual paths and delete then how you see fit. You might find while deleting some paths that multiple paths are connected together. These paths are grouped together and can be released by clicking on the paths and clicking Release. This allows you to click the individual paths and delete them.
Release makes all the paths individual objects Now you can delete the inside paths and create the outline
Now you would be able to place this outline over a copied, traced, version of the image and have the image also be cut out. Using Text To insert text into your file click the "T" on the toolbar and click somewhere that you to type. Then type whatever you want and can change the font, size, alignment and other properties in the properties tab of the text. If you right click on the text icon in the toolbar you can do some other text settings like typing on a path or vertically. There are a couple different things you can do with text for laser cutting. You can mess with the outline and fill to raster or cut the outline or fill the inside with color. Outlining: Once you write the text, you can go to the properties of the textbox and change the outline. Changing this to anything other than red or blue will just raster it. If you change it to blue, you can vector cut the outline, this looks very nice as a contrast to just rastering the entire middle because it leaves the middle as the base color. On the other hand if you use a red outline then you can cut out all the letters and then use them on something else like on another board. You can ignore the outline by setting the outline to the no outline color (white with a red slashed line). Inside Fill: Any fill on the inside will just be rastered out. Using this without any outline will just cause a shaded out section looking like the text. The intensity of what is rastered depends on what color you choose as the fill. The darker the color the darker the shade that will be burned out. If you didn't want any fill then changing it to the no fill will do (white with a red slashed line). If you combine both the outlining and fill then you can do things like vectoring the outline of text and rastering the inside to provide even more contrast. Using different fills can have different effects, the lighter color you use the lighter raster it will do inside. Advanced Coloring Once you have accustomed yourself to coloring in Adobe Illustrator, (Part 1 Coloring,) this section can help you with some of the more advanced tools and techniques for coloring. Gradient Tool (G): A gradient is a smooth change from one color to another. This tool is used to change the fill of a shape or object into a gradient. To add a gradient, choose the gradient tool them click on your fill. This will create a gradient from the left to right side, if you want to create a custom angle, you can drag click from one spot to another. A gradient is displayed by a straight line with circles on each end and in the middle, two diamonds above the line, and black square/circle a little off each end. You can include more colors in the gradient by clicking on the line, adding a new circle. Each of these shapes have a job. The circles represent which color will appear on that side of the gradient. The inside of the circle will change to match the color. The location of the circle also effects the gradient. The location of the circle represents where the color will be solid (where the gradient finishes). The closer the two circles are together, the smaller the length of the gradient and the same for longer. You can create more of these by clicking on the line wherever you want the new color. The white rhombus above the line represents where the middle of the gradient will be. This can be moved around closer or farther from the two color circles. By default, this will be halfway between both. The little black circle on one end is the movement side, you can move where the gradient is by clicking and dragging this. Then adobe will automatically place it back on the shape along the line created in the beginning. Clicking and dragging the black square on the other side will let you change the length of the gradient line. If you click a little bit past the square, you can change the angle of the gradient in a circle with the center as the black circle on the other end. Mesh Tool: The mesh tool is used to create a mesh object, which is a multicolored object with many colors flowing from one into another. This basically means that you can have many gradients and not just in a straight line. The many lines created once a mesh is created are called the mesh lines. These help manipulate the color transitions. Where two mesh lines cross is a mesh point. This is represented as a diamond and works the same as an anchor point except it also accepts a fill. Anchor points (appearing as squares) are similar to mesh points but dragging and moving these will move the line that it resides on. The area between any four mesh points is the mesh patch.
To create a regular pattern of mesh points, you can select your object and select Object -> Create Gradient Mesh. A regular pattern follows the outside edges of your shape and makes each row and column even. The highlight option matters if you already have a fill color chosen. Flat will just make the entire shape your previously chosen fill. To center means the edges will have the previously chosen color and will gradient to white (default) towards the center. To edge does the opposite, chosen color in middle and gradient towards edges. The highlight is the percentage of white to apply to your previous fill. The closer to 100, the more white the highlight (chosen by the appearance) will appear. The results of the 3 types of appearance options.
If you have a gradient, you can convert it into a mesh by selecting the object and choosing Object -> Expand and that will convert it. If you have a mesh and would like to convert it back into a path, you can select the object and choose Object -> Path -> Offset Path -> and choose 0 for the offset. Then just move the gradient and the path will be beneath it. You can change the color of an area by clicking on the anchor/mesh point and change the fill. Or you can open the swatches tab (of fill) and drag over a color onto a mesh patch and it will automatically change the surrounding mesh/anchor points. Fx: There are too many Fx to list them all but this resource (https://helpx.adobe.com/illustrator/using/summary-effects.html) provides a great explanation for each type of Fx. Each effect will have settings allowing you to change how much it effects certain aspects of your shape like how many columns there should be or how fine grained it should blur. Live Paint Live paint is used to cut objects into sections and be able to change their fills individually. These sections are divvied up based on enclosure, meaning something looking like the number "8" would have two sections because it has two closed shapes. You can convert an object into a live paint object by selecting it (or selecting multiple shapes) and clicking Object -> Live Paint -> Make, or using the hotkey Ctrl + Alt + X. You can change the individual fills of each section but not the outline, the stroke must stay the same for the entire shape and can be changed by using the properties tab like normal. Live Paint Bucket Tool (K): The live paint bucket tool is used to fill in sections of a live paint object. Once hovering over a section, the outline of the section will outline red to show you where your fill will be. The color can either be changed by using the left and right arrow keys to move one left or right (based on your current swatches) or by clicking fill and changing the color manually. Live Paint Selection Tool (Shift + L): The Live paint selection tool is used to select individual sections in a live paint object. You can manually change the fill of sections in the properties tab of that section as well. If you try and select a live paint object that is not enclosed, it will not allow you to edit the fill of that object.
You can choose the inner enclosed shape and change the fill of that.
Gradient tool, mesh tool, adobe color themes, live paint bucket tool, live paint selection tool, fx in properties tab https://creativepro.com/illustrator-live-paint-selection-tool/
Adobe Illustrator Tips
1. Make sure when you are creating the new page for design, that the advanced option is set to RGB mode or else you won't be able to make the colors for vector cutting. If you are in CMYK mode or vector cuts don't seem to be showing up as vector cuts in the UCP then check this setting. 2. In order to cut out an image you need to image trace it. See Using Image Trace for more help. 3. When rastering images onto glass and clear acrylic, do not try and use intricate pictures with many colors. Glass and clear material doesn't differ much depending on how deep the cut is. Normally try and make it a silhouette or black and white logo and it will cut much nicer. 4. When trying to cut through a material, if the cut is not going all the way through, make sure you check that the material thickness and type are correct. 5. When creating your artboard, you should set the size to be the size of your material not of the entire print bed to reduce chances of printing off your material. 6. In general, the stroke property of something is the outline and the fill is the inside, this is true for shapes, text etc... For example if you want to just vector the outline of text (in the laser cutter), you can change the stroke to 255 BLUE and the fill to nothing (white with red line through it) and that will outline the text. Retrieved from "https://wiki.umiacs.umd.edu/sandbox/index.php?title=Adobe_Illustrator_for_Laser_Work&oldid=2338" This page was last edited on 24 June 2021, at 11:46.