OBJ/WebHosting: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 3: | Line 3: | ||
'''First Method (Using the Web Interface):''' | '''First Method (Using the Web Interface):''' | ||
# | # Log into [https://obj.umiacs.umd.edu/obj/buckets/ OBJ] and create a bucket. Make sure to choose a bucket name carefully since this will be part of the web URL. | ||
# Upload your index.html file and error.html file (optional) on the bucket that you just created. | # Upload your index.html file and error.html file (optional) on the bucket that you just created. | ||
# Once the bucket is created, click on '''Bucket Settings''' | # Once the bucket is created, click on '''Bucket Settings''' | ||
Revision as of 20:26, 23 July 2021
Hosting a Website
Hosting a website in OBJ is quite easy and can be done in a few simple steps. There are two different ways you can set up your OBJ bucket to host a static website.
First Method (Using the Web Interface):
- Log into OBJ and create a bucket. Make sure to choose a bucket name carefully since this will be part of the web URL.
- Upload your index.html file and error.html file (optional) on the bucket that you just created.
- Once the bucket is created, click on Bucket Settings
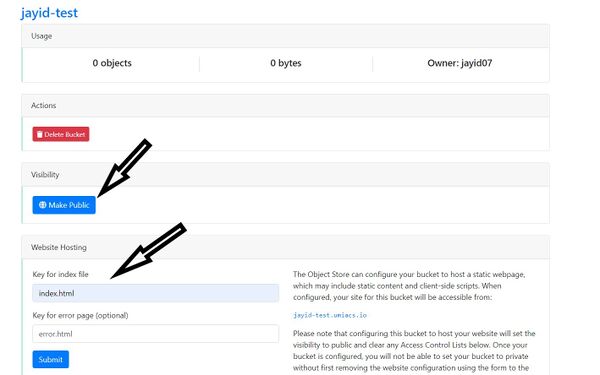
- On the settings page, click on the blue Make Public button.

- Under Website Hosting, enter the name of your index.html (and optionally error.html) file and hit Submit.
Second Method (Using the CLI):
Once the bucket is configured and all the .html files are uploaded, please log into your UMIACS Directory and update the Home Page to http://<Bucket_name>.umiacs.io. Replace <Bucket_name> with the name of the bucket you created.
Accessing the Website
You can access your personal website by using the default URL which has the form http://<Bucket_name>.umiacs.io. Alternatively, you can also visit www.umiacs.umd.edu/~username to visit your website.