OBJ/WebHosting: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 4: | Line 4: | ||
'''First Method (Using the Web Interface):''' | '''First Method (Using the Web Interface):''' | ||
# Log into [https://obj.umiacs.umd.edu/obj/buckets/ OBJ] and create a bucket. Make sure to choose a bucket name carefully since this will be part of the web URL. | # Log into [https://obj.umiacs.umd.edu/obj/buckets/ OBJ] and create a bucket. Make sure to choose a bucket name carefully since this will be part of the web URL. | ||
# Upload your index.html file and error.html file ( | # Upload your index.html file and optional error.html file (and any other required files for your website) on the bucket that you just created. | ||
# Once the bucket is created, click on '''Bucket Settings''' | # Once the bucket is created, click on '''Bucket Settings''' | ||
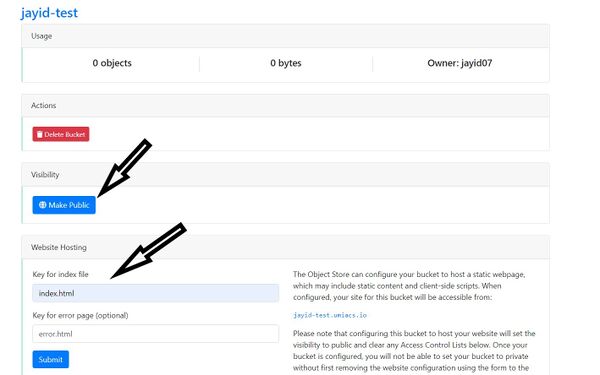
# On the settings page, click on the blue '''Make Public''' button. <br>[[File: bucket_settings.jpg|600px]] | # On the settings page, click on the blue '''Make Public''' button. <br>[[File: bucket_settings.jpg|600px]] | ||
Revision as of 21:10, 23 July 2021
Hosting a Website
Hosting a website in OBJ is quite easy and can be done in a few simple steps. There are two different ways you can set up your OBJ bucket to host a static website.
First Method (Using the Web Interface):
- Log into OBJ and create a bucket. Make sure to choose a bucket name carefully since this will be part of the web URL.
- Upload your index.html file and optional error.html file (and any other required files for your website) on the bucket that you just created.
- Once the bucket is created, click on Bucket Settings
- On the settings page, click on the blue Make Public button.

- Under Website Hosting, enter the name of your index.html (and optionally error.html) file and hit Submit.
Second Method (Using the UMobj CLI):
- Set up your environment variables.
- On the shell enter
mkobj <bucket_name>to create a bucket. Your bucket name must be unique. You can enterlsobj -lto see the existing buckets. - Copy all the required files to the bucket:
cpobj [source_directory]/* <bucket_name>:. For example,cpobj /fs/www-users/jayid-test/* jayid-test: - Create a web configuration for your bucket:
webobj -m create -c website --index=index.html --error=error.html <bucket_name>
Note: Once the bucket is configured and all the required files are uploaded, please log into your UMIACS Directory and update the Home Page to http://<Bucket_name>.umiacs.io. Replace <Bucket_name> with the name of the bucket you created.
Accessing the Website
You can access your personal website by using the default URL which has the form http://<Bucket_name>.umiacs.io. Alternatively, you can also visit www.umiacs.umd.edu/~username to visit your website.