OBJ/WebHosting: Difference between revisions
No edit summary |
|||
| (23 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
UMIACS' [[OBJ | Object Store]] has the ability to host websites. On the settings page for each bucket, there is a section allowing you to specify a configuration for a website hosted in your bucket. You can choose keys located in your bucket to act as the index file (what will be displayed when someone visits your website) and the error file (what will be displayed when an error is encountered loading your website). These settings can be updated at any time. | |||
Because hosting a website through your bucket requires others to have access to any keys associated with your website, setting up a website configuration will automatically set the visibility of your bucket to public and remove the bucket level ACLs. You will not be able to set the bucket back to private without first removing the website configuration, which can be done on the bucket settings page. | |||
'''Note:''' The Object Store only has the capability to support static content and client-side scripting in bucket websites. | |||
== Hosting a Website == | == Hosting a Website == | ||
Hosting a website in OBJ is quite easy and can be done in a few simple steps. There are | Hosting a website in OBJ is quite easy and can be done in a few simple steps. There are three different ways you can set up your OBJ bucket to host a static website. | ||
'''First Method (Using the Web Interface):''' | '''''First Method (Using the Web Interface):''''' | ||
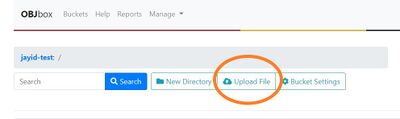
# Log into [https://obj.umiacs.umd.edu/obj/buckets/ OBJ] and create a bucket. Make sure to choose a bucket name carefully since this will be part of the web URL. | # Log into [https://obj.umiacs.umd.edu/obj/buckets/ OBJ] and create a bucket. Make sure to choose a bucket name carefully since this will be part of the web URL. [[File: bucket_settings01.jpg|right|400px]] | ||
# Upload your index.html file and optional error.html file (and any other required files for your website) on the bucket that you just created. | # Upload your index.html file and optional error.html file (and any other required files for your website) on the bucket that you just created. | ||
# Once the | # Once the files are uploaded, click on '''Bucket Settings''' | ||
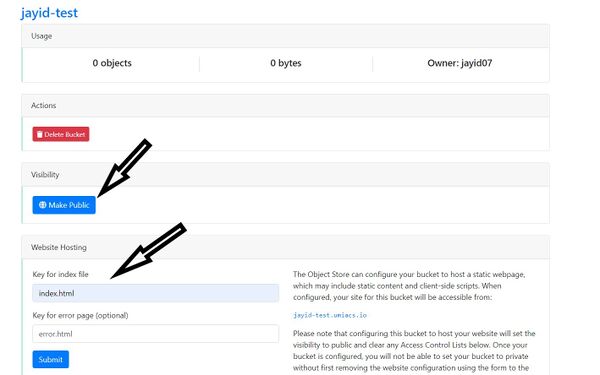
# On the settings page, click on the blue '''Make Public''' button. <br>[[File: bucket_settings.jpg|600px]] | # On the settings page, click on the blue '''Make Public''' button. <br>[[File: bucket_settings.jpg|600px]] | ||
# Under Website Hosting, enter the name of your index.html (and optionally error.html) file and hit Submit. | # Under Website Hosting, enter the name of your index.html (and optionally error.html) file and hit Submit. | ||
'''Second Method (Using the UMobj CLI):''' | '''''Second Method (Using the UMobj CLI):''''' | ||
# [[UMobj|Set up your environment variables]]. | # [[UMobj|Set up your environment variables]]. | ||
# On the shell enter <code>mkobj <bucket_name></code> to create a bucket. Your bucket name must be unique. You can enter <code>lsobj -l</code> to see the existing buckets. | # On the shell enter <code>mkobj <bucket_name></code> to create a bucket. Your bucket name must be unique. You can enter <code>lsobj -l</code> to see the existing buckets. | ||
# Copy all the required files to the bucket: <code>cpobj [source_directory]/file_name <bucket_name>:</code>. For example, <code>cpobj /fs/www-users/jayid-test/index.html jayid-test:</code> | # Copy all the required files to the bucket: <code>cpobj [source_directory]/file_name <bucket_name>:</code>. For example, <code>cpobj /fs/www-users/jayid-test/index.html jayid-test:</code> | ||
# Create a web configuration for your bucket: <code> webobj -m create -c website --index=index.html --error=error.html <bucket_name></code> | # Create a web configuration for your bucket: <code> webobj -m create -c website --index=index.html --error=error.html <bucket_name></code> | ||
# Make your bucket public: <code>chobj -m public <bucket_name></code> | |||
''' | '''''Third Method (Using a Graphical S3 Client):'''''<br> | ||
Since there are many different graphical clients available, we won't be able to cover detailed instructions for all of them. The instruction below only applies to Cyberduck. | |||
# Please refer to [[S3Clients]] to download and install Cyberduck. | |||
# Log into Cyberduck using the instruction from the previous step. | |||
# Once logged in, right-click > <code>New Folder...</code>. Give a unique name to your bucket. | |||
# Right-click on the bucket you just created, and click on <code>Upload...</code>. You can upload multiple files at once. | |||
# Once all the files are uploaded, right-click on the same bucket, and click on <code>info</code>. | |||
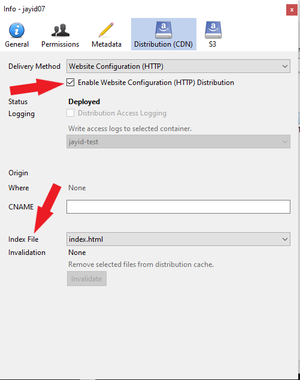
# Under the '''Distribution (CDN)''' tab make sure to leave a checkmark next to ''Enable Website Configuration (HTTP) Distribution''.<br>[[File: CyberduckWeb.png|300px]] | |||
# Next, click on the drop-down menu next to <code>Index File</code> and select your index.html file (or whatever file you're using as your index file). | |||
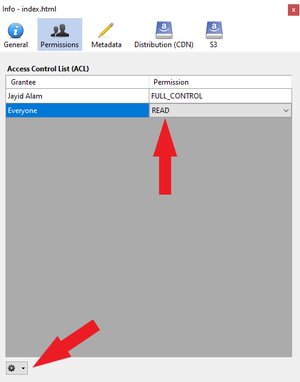
# Under the '''Permission''' tab, add a permission by clicking on the cog icon on the bottom left and click on <code>Everyone</code>. Change the permission for <code>Everyone</code> to '''READ''' as shown on the image below.<<br>[[File: CyberduckWeb01.png|300px]] | |||
== Accessing the Website == | == Accessing the Website == | ||
You can access | You can access the website by using the default URL which has the form <code>https://<Bucket_name>.umiacs.io</code>. | ||
== Setting a Website as your personal UMIACS webpage == | |||
If you are intending to use the site as your personal UMIACS webpage, once the bucket is configured and all the required files are uploaded, please log into your [https://intranet.umiacs.umd.edu/directory/info/ UMIACS Directory page] and update the Home Page attribute to <code>https://<Bucket_name>.umiacs.io</code>. Replace <Bucket_name> with the name of the bucket you created. | |||
Afterwards, <code>www.umiacs.umd.edu/~username</code> will also redirect to your website. | |||
== Disabling a Website == | == Disabling a Website == | ||
If you no longer wish to host a website, you can disable the bucket's web configuration.<br> | If you no longer wish to host a website, you can disable the bucket's web configuration.<br> | ||
''Using the web interface:'' | '''''Using the web interface:''''' | ||
# Click on the bucket where you are hosting your website and then click on '''Bucket Settings'''. | # Click on the bucket where you are hosting your website and then click on '''Bucket Settings'''. | ||
# On the settings page you can, click on '''Remove Website Configuration'''. Alternatively, you can also click on the '''Make Private''' button to make your bucket private and remove any associated web configuration. | # On the settings page you can, click on '''Remove Website Configuration'''. Alternatively, you can also click on the '''Make Private''' button to make your bucket private and remove any associated web configuration. | ||
''Using the CLI:''<br> | '''''Using the CLI:'''''<br> | ||
Enter the following command in the terminal: <code>webobj -m delete -c website <bucket_name></code> | Enter the following command in the terminal: <code>webobj -m delete -c website <bucket_name></code> | ||
'''''Using a Graphical S3 Client (Cyberduck):'''''<br> | |||
# Right-click on the bucket where you are hosting your website and click <code>info</code>. | |||
# Click on the '''Distribution (CDN)''' tab and uncheck the box ''Enable Website Configuration (HTTP) Distribution''. | |||
==Misc== | |||
* [https://gitlab.umiacs.umd.edu/staff/umobj/blob/master/README.md| More commands for umobj] | |||
* [[S3Clients]] | |||
Latest revision as of 13:30, 22 September 2022
UMIACS' Object Store has the ability to host websites. On the settings page for each bucket, there is a section allowing you to specify a configuration for a website hosted in your bucket. You can choose keys located in your bucket to act as the index file (what will be displayed when someone visits your website) and the error file (what will be displayed when an error is encountered loading your website). These settings can be updated at any time.
Because hosting a website through your bucket requires others to have access to any keys associated with your website, setting up a website configuration will automatically set the visibility of your bucket to public and remove the bucket level ACLs. You will not be able to set the bucket back to private without first removing the website configuration, which can be done on the bucket settings page.
Note: The Object Store only has the capability to support static content and client-side scripting in bucket websites.
Hosting a Website
Hosting a website in OBJ is quite easy and can be done in a few simple steps. There are three different ways you can set up your OBJ bucket to host a static website.
First Method (Using the Web Interface):
- Log into OBJ and create a bucket. Make sure to choose a bucket name carefully since this will be part of the web URL.
- Upload your index.html file and optional error.html file (and any other required files for your website) on the bucket that you just created.
- Once the files are uploaded, click on Bucket Settings
- On the settings page, click on the blue Make Public button.

- Under Website Hosting, enter the name of your index.html (and optionally error.html) file and hit Submit.
Second Method (Using the UMobj CLI):
- Set up your environment variables.
- On the shell enter
mkobj <bucket_name>to create a bucket. Your bucket name must be unique. You can enterlsobj -lto see the existing buckets. - Copy all the required files to the bucket:
cpobj [source_directory]/file_name <bucket_name>:. For example,cpobj /fs/www-users/jayid-test/index.html jayid-test: - Create a web configuration for your bucket:
webobj -m create -c website --index=index.html --error=error.html <bucket_name> - Make your bucket public:
chobj -m public <bucket_name>
Third Method (Using a Graphical S3 Client):
Since there are many different graphical clients available, we won't be able to cover detailed instructions for all of them. The instruction below only applies to Cyberduck.
- Please refer to S3Clients to download and install Cyberduck.
- Log into Cyberduck using the instruction from the previous step.
- Once logged in, right-click >
New Folder.... Give a unique name to your bucket. - Right-click on the bucket you just created, and click on
Upload.... You can upload multiple files at once. - Once all the files are uploaded, right-click on the same bucket, and click on
info. - Under the Distribution (CDN) tab make sure to leave a checkmark next to Enable Website Configuration (HTTP) Distribution.

- Next, click on the drop-down menu next to
Index Fileand select your index.html file (or whatever file you're using as your index file). - Under the Permission tab, add a permission by clicking on the cog icon on the bottom left and click on
Everyone. Change the permission forEveryoneto READ as shown on the image below.<
Accessing the Website
You can access the website by using the default URL which has the form https://<Bucket_name>.umiacs.io.
Setting a Website as your personal UMIACS webpage
If you are intending to use the site as your personal UMIACS webpage, once the bucket is configured and all the required files are uploaded, please log into your UMIACS Directory page and update the Home Page attribute to https://<Bucket_name>.umiacs.io. Replace <Bucket_name> with the name of the bucket you created.
Afterwards, www.umiacs.umd.edu/~username will also redirect to your website.
Disabling a Website
If you no longer wish to host a website, you can disable the bucket's web configuration.
Using the web interface:
- Click on the bucket where you are hosting your website and then click on Bucket Settings.
- On the settings page you can, click on Remove Website Configuration. Alternatively, you can also click on the Make Private button to make your bucket private and remove any associated web configuration.
Using the CLI:
Enter the following command in the terminal: webobj -m delete -c website <bucket_name>
Using a Graphical S3 Client (Cyberduck):
- Right-click on the bucket where you are hosting your website and click
info. - Click on the Distribution (CDN) tab and uncheck the box Enable Website Configuration (HTTP) Distribution.