Adobe Illustrator for Beginners: Difference between revisions
mNo edit summary |
Tag: Rollback |
||
| (51 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
'''Preface:''' This page works in conjuction with [[Adobe Illustrator]]. If you are unsure of '''how''' to use something then you should check the [[Adobe Illustrator | more advanced page]], otherwise if you want to learn '''what''' something is then this page is for you. | |||
==Overview== | ==Overview== | ||
On this page we will go over the basic skills needed to start a small project in Adobe Illustrator. This page will be useful for beginners who have never used Adobe Illustrator before. It will include very basic information and demonstrations for the starting tools that you will need and help explain the layout of Adobe. Once you get accustomed to this page (or already are) and would like more information, you can go to [[Adobe Illustrator]] for more help on the rest of Adobe. | On this page we will go over the basic skills needed to start a small project in Adobe Illustrator. This page will be useful for beginners who have never used Adobe Illustrator before. It will include very basic information and demonstrations for the starting tools that you will need and help explain the layout of Adobe. Once you get accustomed to this page (or already are) and would like more information, you can go to [[Adobe Illustrator]] for more help on the rest of Adobe. This page will mostly explain what things are in Adobe, not necessarily how to use it. With the knowledge from this page you can research more on your own or visit [[Adobe Illustrator]] for more information on using tools. | ||
==Getting Started== | ==Getting Started== | ||
| Line 44: | Line 46: | ||
'''Workspace Menu:''' At the top righthand side of the screen before the search bar you will see a menu for different workspaces. We will be working with Essentials Classic so it is important to change that to understand how this workspaces operates. Many tutorials will also use Essentials Classic so switching from Essentials can help when using outside resources as well. | '''Workspace Menu:''' At the top righthand side of the screen before the search bar you will see a menu for different workspaces. We will be working with Essentials Classic so it is important to change that to understand how this workspaces operates. Many tutorials will also use Essentials Classic so switching from Essentials can help when using outside resources as well. | ||
===Properties Basics | ==Basics Of Drawing== | ||
In Adobe there are a few main tools that you might use to draw or create what you want. If you would like to draw by creating line segments (straight and curved) then the pen tools will be your best bet. There are many other tools explained [[Adobe Illustrator#Basic Tools | on this page]] that won't be explained here. | |||
*'''Pen Tool (P):''' The basis of this tool is to draw anchor points that will be connected in some way (by straight or curved line) like a big connect the dots. If you draw these dots by clicking in one place and then clicking in another place, then it will create straight line segments from point A to point B. You can continue this however long you like and stop by clicking escape. If you would rather the lines be curved, you can hold the left mouse click after placing a point. This will rotate a straight line around the new point. The larger the line (increases as you move your mouse away from the starting point) the more drastic the curve will be. Adobe will try to curve a line up with the line. Try rotating it to see how it works, trying it is the best way to learn how this works. You can alternate between using curved segments and straight segments on the same continuous line by choosing to hold after placing an anchor or not. | |||
[[File:Pentoolexample.PNG | thumb | center | 350px | The pen tool creates the first couple lines with single clicks (straight lines) then the last is held to curve. The red arrows point towards the handles (not actual lines), and the blue arrow (anchor) shows the ends of that line segment]] | |||
*'''Anchor Point Tool (Shift+C):''' This tool is used for editing the path of objects. It can change the anchor points of a path and how the lines are curved. This can be used on paths created using the pen tool or other things like shapes. Each click that you did with the pen tool or corner on shape is an anchor point (can create more using the scissors tool). You can use this tool to take sharp corners and round them out or vice versa.<p>By left clicking and holding on an anchor (or corner) you can drag out and move a line segment (or handle) going through the anchor. Adobe attempts to round both sides of the anchor to meet along the handles. Trying this out is the best way to see how it works. Clicking on a line segment between two points will show you the lines connected to the anchors on both sides that effect the handle. You can individually modify both sides of the line segment coming from each anchor. If you would like to reset one half of the handle, you can alt+click (with anchor point tool on) on the dot at the end of the half you want moved, and it will reset that to be in a line with the other half. If you just click on the anchor, it will remove the line segment and turn the anchor into a corner. This makes straight lines to each other anchor.</p> | |||
<gallery class="center" widths="300px" heights="220px"> | |||
File:Anchortoolexample.PNG | After creating the shape, you can edit the anchor points by clicking and dragging out the handles. | |||
File:Anchortoolexample2.PNG | You can also click and hold on lines to automatically edit both anchors by moving the line | |||
</gallery> | |||
*'''Curvature Tool (Shift+~):''' The curvature tool is used for drawing curved lines without being able to choose the size of the curved lines. All you need to do is select points and Adobe will automatically choose the curve for the line segment between points 1 and 2 after you have chosen point 3. If you want to create a "corner" point with lines going straight into it, you can double click an anchor and it will straighten the sides near the anchor. Double clicking on the anchor again will return it back to the normal curved state.<p>This tool can also modify existing shapes. You can drag around existing anchor points and it will automatically reshape your shape based on if that anchor was a "corner" or rounded anchor. You can also add anchors onto the path of your shape by clicking on any point in a line segment that doesn't already have an anchor. The preview that you see is called a rubber band. This is very useful for beginners and normal users, but if you would like to turn it off you can go to preferences (Ctrl+K or Cmd+K), then Selection & Anchor Display, then uncheck Anchor tool at the bottom under "Enable Rubber Band for".</p> | |||
[[File:Curvaturetoolexample.PNG | thumb | center | 350px | Using the curvature tool is like holding each click in the pen tool. Adobe automatically creates curved lines based on your point placement.]] | |||
*'''Scissors Tool (C):''' The scissors tool is used for splitting up the paths of a shape or another object. It does this by clicking on the path of an object which will create an anchor point there. It break the line segment into two that you put it on. So if you have a closed object, putting one cut down won't do anything since it's still all connected. Once you place the second it will be split into two sides based on where you cut. If you have just a straight line, you can click somewhere and it will split the line into two since without that spot, the two sides wouldn't be connected. The way a shape is split is a straight line is created from the split point and whatever other split point is available. If something has a fill, the fill is split based on this straight line from the anchor and whatever other anchor is used. | |||
<gallery class="center"> | |||
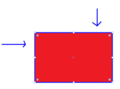
File:Beforecut.PNG | This shape needs two cut anchors because it is a closed shape. | |||
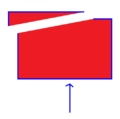
File:Afterfirstcut.PNG | The shape has been cut in two, so now cutting again only needs one anchor. | |||
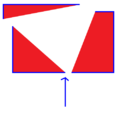
File:Aftersecondcut.PNG | Now the shape has been cut twice. | |||
</gallery> | |||
Now all of these tools will build things in straight lines or however Adobe thinks is the best way. If you would like to go freehand and draw things by your own hand, you can use the paintbrush tool, blob brush tool, and the pencil tool. | |||
*'''Paintbrush Tool (B):''' This tool is used for creating paths of a certain brush. You can draw whatever shape you want and that will be turned into a path automatically. Since it's a path, that means you can edit the shape after creation. It will automatically create anchor points. This means you can use tools like the Direct Selection Tool and Anchor Point Tool to edit the shape after it has been created. You can also change the brush after the path has been created. The stroke for a paintbrush paths just sets the color for the actual line that you drew. The fill works by trying to fill in everything inside the shape as best as possible (works best if you make a closed shape). If the shape is not closed it will just imagine a line segment from the two endpoints and stop the fill inside there. | |||
*'''Blob Brush Tool (Shift+B):''' The blob brush tool is very similar to the paint brush tool. The main difference is that the blob brush tool creates a shape after letting go of the brush. The very special thing is that the blob brush will add your new strokes to current strokes. So you can draw one line, then a separate line touching the first and they will both be combined into the same shape. Since this creates a shape, the fill and stroke work the same. The stroke outlines the shape with the desired with and color, so EVERY edge will have a stroke, not just the entire shape being a stroke. Then everything inside this edge will be the fill, rather than everything contained inside the shape you drew. | |||
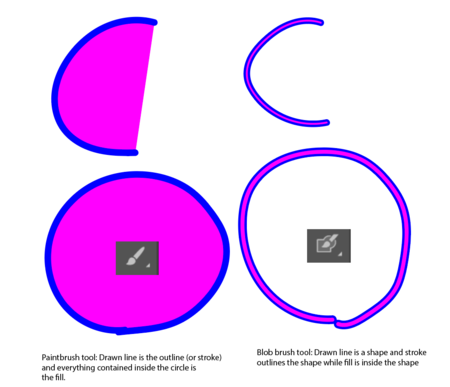
[[File: Paintbrush_vs_blobbrush.PNG | center | thumb | 450px | This is the different between strokes and fills.]] | |||
*'''Pencil Tool (N):''' The pencil tool is very similar to the paintbrush tool. Both create a path of what you drew with the abilility to change the stroke and fill. However, the paintbrush allows you to change the stroke type, the pencil just draws a simple path. The pencil however allows you to edit the paths after creation, so you can hover over the anchor points of a shape and redraw from them and Adobe will automatically remake your path. | |||
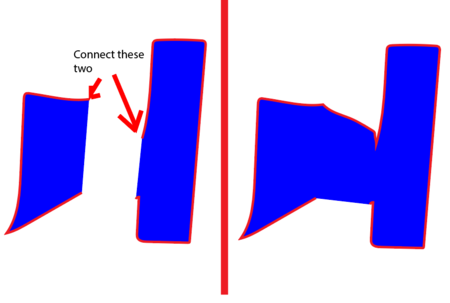
[[File: Penciltool_shapebuilding.PNG | thumb | center | 450px | This is a before and after of using the pencil tool to connect the top middle anchor points. You can also connect the bottom two to close the shape.]] | |||
==Coloring== | |||
Adobe has many useful ways to color your creations. If you want more advanced ways of creating multi-colored objects and themes (gradient, mesh, color themes) you can visit [[Adobe Illustrator#Advanced Coloring|Advanced Coloring]]. Here we will go over the very basics of using color. Color properties of an object can be found in the appearance tab of the object's properties. The two main features are the fill and outline. | |||
*'''Fill:''' The fill is the color that will occupy the entire inside of the shape. | |||
*'''Stroke:''' The outline of the object. You can also change the size of the outline to increase or decrease thickness. | |||
The way of choosing colors that both of these properties use is either swatches or color mixer. The swatches tab is the default menu that comes up when clicking on the fill/stroke color. This menu just shows many of the common color choices that are used by many users and you. If you would like to search for a different set of swatches, you can click the icon that looks like three books standing up. This will open up a dropdown with a bunch of options that bring up a new set of color swatches with a certain theme to choose from. | |||
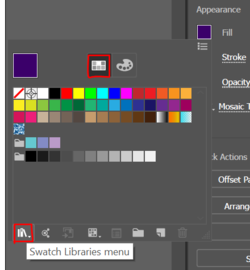
[[File:Colorswatchestab.PNG | thumb | center | 250px | Color swatches tab, bottom left is new color swatch theme presets.]] | |||
The other other tab that looks like a color palette is the color mixer tab. This tab is used to create custom colors by setting specific RGB values. This stands for RED/GREEN/BLUE and any color can be made a mixture of these 3 colors. The levels for each go from 0-255 where 255 is the most of that color and 0 is none. Another way to choose colors is to select from the RGB spectrum. This is the multi-colored bar at the bottom of the color mixer tab. Here, you can just select a spot on the spectrum and that color will automatically be chosen. A final way to create a color is to use the hex value. This is the text box starting with "#". This consists of 6 numbers or letters (A-F). This is mostly only useful if you know of a color and it's hex value and you want that exact color. Online color pickers can be used in conjunction with this to choose themes and colors. | |||
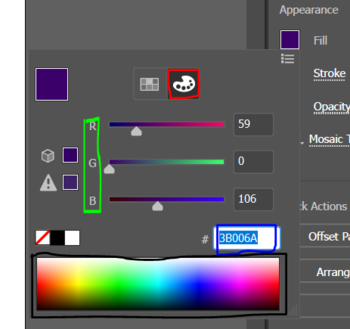
[[File:Colormixertab.PNG | thumb | center | 350px | Green is setting specific RGB, blue is setting hex value, black is color spectrum chooser]] | |||
==Properties Basics== | |||
The properties are the settings you can change about objects to modify how they look. You can look at the object properties by using the selection tool (Hotkey - V) and clicking on a shape or object. This will change the tab on the right from the document properties to object properties. | The properties are the settings you can change about objects to modify how they look. You can look at the object properties by using the selection tool (Hotkey - V) and clicking on a shape or object. This will change the tab on the right from the document properties to object properties. | ||
| Line 50: | Line 98: | ||
In this tab you can see many options with your object. At the top you can see the name of what is selected to not mistakenly change the wrong object. | In this tab you can see many options with your object. At the top you can see the name of what is selected to not mistakenly change the wrong object. | ||
===Transform=== | |||
This tab is used for translating/rotating/resizing the object. | |||
*'''X and Y coordinates:''' These spaces are for locating the object at a specific point on your artboard. The point that they measure from is chosen by the square made up of 9 squares to the left of the text boxes. The highlighted box is the location of the reference point. So if you wanted to measure from the top left you would click the top left box. The x and y axis both start on the top left. The X increases as you go right and the Y increases as you go down. | |||
*'''Rotation Box:''' This text box is located below the X and Y boxes. You can manually enter an amount of degrees or click the drop down for 30 degree increments. This will turn your object a certain amount out of a 360 degree circle. | |||
*'''Mirror buttons:''' Located directly to the right of the the rotation box. This will flip your object over the horizontal or vertical axis from where the reference point is. | |||
The | *'''Width and Height:''' The two text boxes above the flip buttons and to the right of the X and Y text boxes are the width and height text boxes. You can manually enter a width or height instead of dragging the size to be bigger or smaller in the artboard. The lock looking button to the right of the width and height is used to '''lock proportions''' when changing the height or width. | ||
**'''Lock proportions:''' When clicked, changing either the height or width will change the other, this only effects manually entering heights and widths into the text boxes. Dragging the object bigger can keep proportions by holding shift. | |||
There is also a quick access version of the transform tab which allows you to execute actions such as scale, reflect, rotate, move, and shear (although it might be easier to just click and drag your object to move it). You can access this menu by right-clicking on the object you would like to manipulate and clicking transform in order to view these options. | There is also a quick access version of the transform tab which allows you to execute actions such as scale, reflect, rotate, move, and shear (although it might be easier to just click and drag your object to move it). You can access this menu by right-clicking on the object you would like to manipulate and clicking transform in order to view these options. | ||
* | ===Appearance=== | ||
** | This tab is used for changing colors and what your object looks like. The three dots at the bottom right of the appearance tab will open the detached appearance tab. This is useful when you have multiple effects. It also allows you to toggle the visibility of all the properties of a shape including: fill, outline, effects, and opacity. | ||
** | |||
** | *'''Fill:''' This setting is used for setting the color of the entire inside of your object. So if you have a square with a fill of red, the entire square will be filled with that red. A fill of white means the inside will literally be white and any colors or objects behind the fill will be covered in white. To have the inside of the object be transparent (everything behind will be visible) you need to use the "None" color which looks like a white square with a diagonal red line through it. | ||
** | |||
** | *'''Stroke:''' The stroke is the outline of the shape, and you can change the color and size. The colored square to the left of the stroke label is the color of the outline. Similarly to the fill, this color can be changed to anything and if you want it to not have an outline then you use the None color which is a white square with a red line through it. | ||
**'''Size of the outline:''' The text box to the right of the stroke, the higher the number the thicker the line will be. If the setting is in a specific unit such as points, you can still enter another unit like inches by saying something like 1" and it will convert it to that size in the default units. | |||
*'''Opacity:''' Opacity is how visible or transparent your object is. The higher the percent the more visible it is and the lower it is the more invisible it is. As the object gets more transparent, you can see objects or images behind more clearly. | |||
*'''Effects (fx):''' This is the fx button at the bottom of the appearance section. This allows you to change some characteristics about the color or look of a shape/vector/bitmap. You can add as many effects on an object as you want, but some might clash with each other. After choosing an effect, they will appear in the properties tab. If you want to delete an effect, you can just click the trash can icon. If you have multiple effects, in order to see them all, you need to click the three dots. This will open up the detached appearance tab with more information. Then you can click on an effect and the trash icon to delete it. <p>The effects in the top "Illustrator Effects" section are vector effects. These can only be used on vector objects or on the fill/stroke of a bitmap object. The bottom section or "Photoshop effects" are raster effects. These can be applied to vector or bitmap objects.</p> | |||
===Quick Actions=== | |||
This tab has a few common actions that can be used to change your shapes and objects. | |||
*'''Offset path: ''' Used to outline the paths of your object with a slight offset, making a separate outline slightly larger or smaller than current. This can be useful if you want something complicated with multiple rings, like a star inside another star. | |||
*'''Arrange:''' This button will allow you to move the object onto different layers. This is used if you want overlapping objects or pictures where one should be in front of another or cover another. | |||
*'''Expand Shape (or Expand when using images):''' option is used to turn the selected object into a path. This doesn't have much use when using normal shapes but when using images it is very useful. By expanding the object you can use the fill and stroke settings to alter the image after image tracing. | |||
*'''Group:''' This button is used to take multiple objects or paths and combine them into one. This can be used for when you are creating one image out many shapes and you don't want to have to select the entire set each time to move or resize them. As a group clicking one shape will highlight them all and any changes done to one will effect them all. | |||
*'''Ungroup''' Reverses grouping, will separate all objects in a group back to their individual selves. | |||
*'''Global edit:''' This tool is used to edit many of the same object at once. If you have an object that you have copied many times and then realized that you need a small change to the size or color of all of them you can use the global edit. Clicking it will cause ANY action done to the main object to be done to the others. This means any rotate, move, fill change, outline change, resize, or anything will automatically be applied to all the identical objects. These objects can be ones that you have copied (Ctrl-C, Ctrl-V) or ones that have identical properties. | |||
**Clicking the drag down on the right of the button can change the types of objects that it will match. It will default to size of shapes but clicking appearance will cause it to have to be the same color fill as well. If you choose solely appearance, it will cause any similar objects (same proportional dimensions, not exactly same size) to be selected. So a two red squares, one 1x1 inches and one 2x2 inches will be selected when only appearance is selected. Size will make the two shapes have to be the same dimensions. Selecting both of these will mean any objects will have the be the same size and colors to be global edited. | |||
*'''Align to Pixel Grid:''' This can either be set on before drawing an object or edited after. This option will move the selected objects slightly to snap to the closest pixel. If you are working with pixel art this will be useful to align your work to the pixels. When working with normal art, this can make your lines look crisper depending on the brush stroke width used to draw your object. | |||
==Layers== | |||
Adobe's layer feature allows you to move around which shapes or objects will appear in front of others. It also allows you to make certain objects invisible if you want them out of the way. The layers tab can be found next to the properties tab either when something is selected or not. | |||
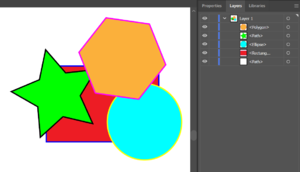
[[File:Layersbase.PNG | right | 300px | thumb | You can see each shape is their own part in the layer and is movable.]] | |||
As you can see, all the shapes on the artboard show up in layers. The ones that appear more towards the top are the ones that appear to be in front of the rest. You can drag and move lines on the right to move an object in front of another. Another way to edit the layer layout is to right click on a selected object and click arrange, then use one of the "bring to..." or "send..." to move it forward or back one or send to front or back. | |||
===Layer Editing=== | |||
'''Visibility:''' You are able to disable certain layers by clicking that little eye icon on the left of the layer. If it is blank, the layer is invisible, if it has the icon, the layer is visible. You can also enable or disable entire layers (full of all the shapes and things inside it) by clicking the icon at the top of that layer section. | |||
[[File:Visibilityicon.PNG | left | 300px | thumb | Hiding a shape makes it unselectable and invisible.]] | |||
'''Locking:''' There is also the ability to lock objects. This is the checkbox to the right of the visible box. Locking an object will not allow you to edit it or select it. You can also lock entire layers to allow no editing on that layer. This is useful if you have multiple layers (like a background and foreground). You can set the background to be fully locked and you will not be able to edit any objects on the layer or add anything to the layer. | |||
''' Copying Properties:''' If you have one shape with a fill and outline that you like. You can move automatically copy this over to other shapes/objects. The circles on the right are the selected shapes marker. If you click on one and hold down and drag to another circle, Adobe will automatically change the fill and outline of the end circle's object to the same as the starting circles object. | |||
===New Layers=== | |||
You can create new layers by clicking the button that looks like 3 horizontal bars to the right of the layers tab. Clicking on "New Layer" will bring up a new text screen to set the settings of the new layer. If you have a layer currently selected, you can create a sublayer. This is effectively the same thing as a normal layer other than it is affected by what you do to the main layer as well as the depth of the layer being where it looks between the other objects in the layer. | |||
*Quick Access Menu | |||
**Move: Tool helps manipulate selected object around canvas. | |||
**Rotate: Tool allows you to rotate object in terms of degrees. After rotating object, new position becomes the object at 0 degrees regardless of whether or not the object lies evenly. | |||
**Reflect: Tool reflects the object on the axis of your choosing in degrees. Automatically reflects 90 degrees | |||
**Scale: This tool allows you to reduce or increase the size of your objects size by a percentage of the current size. Setting this percentage to 100 keeps the image at the same size, requiring a larger number to increase size and a smaller number to decrease size. | |||
**Shear: Used to shift part of the image. | |||
==Miscellaneous== | |||
'''Importing Images:''' | '''Importing Images:''' | ||
There are two ways you can import photos and images into your canvas in Illustrator. If your image has been copied to your clipboard, you can simply paste in onto the canvas using Command+V or Ctrl+V or go into the dropdown edit menu at the top of the screen and select Paste. In order to import images from a file, go to the dropdown File menu at the top of the screen and select open to browse your computer files. | There are two ways you can import photos and images into your canvas in Illustrator. If your image has been copied to your clipboard, you can simply paste in onto the canvas using Command+V or Ctrl+V or go into the dropdown edit menu at the top of the screen and select Paste. In order to import images from a file, go to the dropdown File menu at the top of the screen and select open to browse your computer files. | ||
'''Deleting Elements:''' | '''Deleting Elements:''' | ||
In order to delete elements on the canvas, simply select the item so it is highlighted with a border around it and click Command+X or | In order to delete elements on the canvas, simply select the item so it is highlighted with a border around it and click delete. | ||
'''Cutting Elements:''' | |||
If you want to remove something and copy it at the same time, you can highlight it then click Control+X (or Command+X for Macs). This will copy it to your clipboard and if you paste (using Control or Command + V) it will create a copy. | |||
Latest revision as of 15:33, 24 June 2021
Preface: This page works in conjuction with Adobe Illustrator. If you are unsure of how to use something then you should check the more advanced page, otherwise if you want to learn what something is then this page is for you.
Overview
On this page we will go over the basic skills needed to start a small project in Adobe Illustrator. This page will be useful for beginners who have never used Adobe Illustrator before. It will include very basic information and demonstrations for the starting tools that you will need and help explain the layout of Adobe. Once you get accustomed to this page (or already are) and would like more information, you can go to Adobe Illustrator for more help on the rest of Adobe. This page will mostly explain what things are in Adobe, not necessarily how to use it. With the knowledge from this page you can research more on your own or visit Adobe Illustrator for more information on using tools.
Getting Started
Signing In
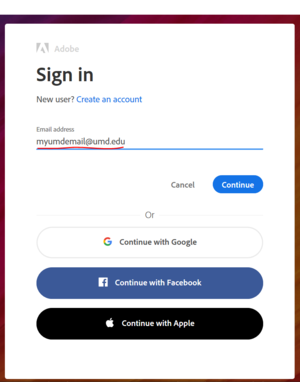
Adobe Illustrator is a paid program that requires a valid log in to be able to use. Fortunately, UMD provides all students with access to many Adobe products. If you just enter your UMD email (ending in @umd.edu not @terpmail.umd.edu) then you will be redirected to the Central Authentication Service (CAS) screen like if you were logging onto Testudo. Just enter your credentials and Adobe will load up.
If you are using Adobe on your personal computer you will only need to login once before it remembers you but if you are using the computers at Sandbox, you will need to log in every time to computer logs off since the computer is reset upon login. Logging in to Adobe Illustrator here will also give you access to other Adobe products you have on your computer so you don't need to login multiple times.
Creating the Canvas
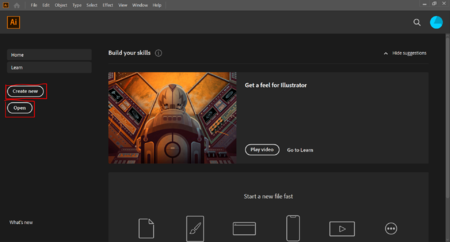
When you first open Adobe Illustrator, it might seem confusing about where to start, but for starting out all you need to know about the main screen is the "Create New", and "Open" buttons. The "Create New" button is for creating a new canvas with specified dimensions. "Open" can be used to open previously saved Adobe files by browsing your files for the saved file and opening it.
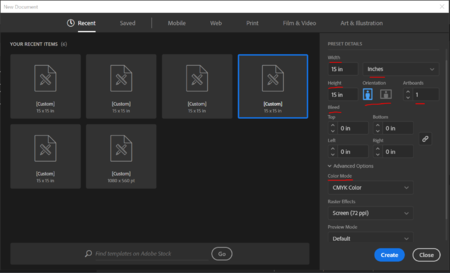
Then you will be greeted by a screen asking for a choice of dimensions and presets to start your project. On the left, you will see squares representing the settings for projects you have used recently. On the right, you can see the details of that preset like height/width, units of measurement, orientation, etc. The four texts, top/bottom/left/right are the bleed settings that allow you to have a margin of error by printing a little more passed the work space if you accidentally go over the edge. This is mostly useful for doing printing of things done in Adobe. In the advanced options you can change the Color Mode. If you are using Adobe for the laser cutters, it is recommended that you change the mode to RGB because in order to make 255 BLUE or 255 RED for vector or cutting, you need to be in RGB mode. The artboard setting allows you to create new artboards (will later explain what artboards are in the next section).
If you find yourself constantly using the same preset, you should try renaming the preset so you always know which you want and make it easier to find.
Once you are satisfied with your settings, you can hit create to start your project!
Adobe Illustration Basic Knowledge
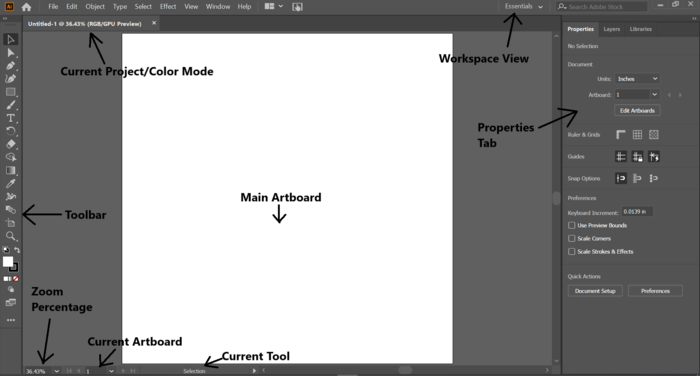
Once loaded up you will see a screen with a blank white box and many tools and buttons on the left and right side. The blank white box in the middle of the screen is called your artboard. This is where you will do any of your work to be printed. Without bleeding margins, only things inside the artboard will be printed. You can create multiple artboards and work on multiple at once and choose which one to print as well. More information on this can be found on Using Artboards in the Adobe Illustrator article.
Toolbar: On the left you see the tools tab. The tab holds many preset tools that are commonly used but can be changed depending on what tools you want to use. You can edit the tools in the toolbar by clicking the three dots at the bottom of the toolbar.
Current Project Tab: On the top left, you can see the current project tab. This shows you the name of your current project as well as what color mode you are in. The color mode can be changed in File -> Document Color Mode. Changing this will change how the colors are created. If you are new, either will work unless you are using Adobe for the laser cutter in which case you will want to use RGB mode to set full red or blue for cuts.
Zoom Control: At the bottom on the left you can see the zoom percentage. This shows you how close you are to the artboard, the higher the percent, the larger everything will look. The most useful part of this is at the bottom of the drop down menu, there is a "Fit on Screen" that will zoom in just enough that the current artboard is as big as possible without going over the screen.
Artrboard Navigation: To the right of the zoom is the current artboard. Generally this will always say 1 unless you create more artboards. You can use the single arrows to navigate to the next and previous artboard and the other skip arrows to go to the last and first artboard.
Main Artboard: The main artboard is the base one created by using the settings set in the create screen. There will always be this base one created because most projects only need one artboard but this one is no different than any other artboard.
Current Tool Display: The last thing on the right of that is the current tool. This is also useful for when using hotkeys to change tools, like holding shift or alt will update the tool name at the bottom to tell you what it does.
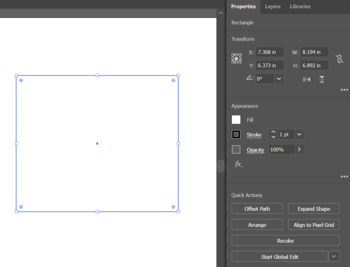
Properties Tab: On the right side of the screen you will see the properties tab. This tab will show you the properties of whatever you have selected. Currently, nothing is selected so it is showing you the document properties. The properties tab holds a lot of useful information about editing objects...
Workspace Menu: At the top righthand side of the screen before the search bar you will see a menu for different workspaces. We will be working with Essentials Classic so it is important to change that to understand how this workspaces operates. Many tutorials will also use Essentials Classic so switching from Essentials can help when using outside resources as well.
Basics Of Drawing
In Adobe there are a few main tools that you might use to draw or create what you want. If you would like to draw by creating line segments (straight and curved) then the pen tools will be your best bet. There are many other tools explained on this page that won't be explained here.
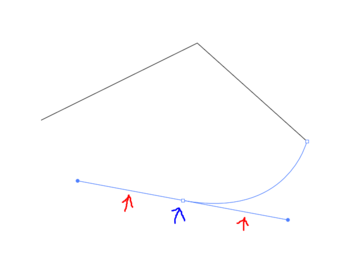
- Pen Tool (P): The basis of this tool is to draw anchor points that will be connected in some way (by straight or curved line) like a big connect the dots. If you draw these dots by clicking in one place and then clicking in another place, then it will create straight line segments from point A to point B. You can continue this however long you like and stop by clicking escape. If you would rather the lines be curved, you can hold the left mouse click after placing a point. This will rotate a straight line around the new point. The larger the line (increases as you move your mouse away from the starting point) the more drastic the curve will be. Adobe will try to curve a line up with the line. Try rotating it to see how it works, trying it is the best way to learn how this works. You can alternate between using curved segments and straight segments on the same continuous line by choosing to hold after placing an anchor or not.
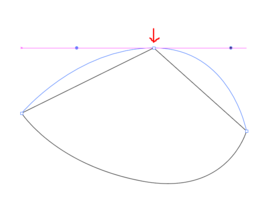
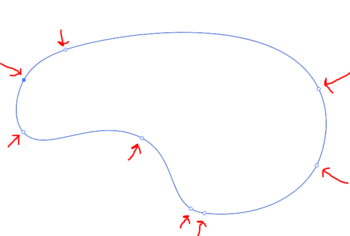
- Anchor Point Tool (Shift+C): This tool is used for editing the path of objects. It can change the anchor points of a path and how the lines are curved. This can be used on paths created using the pen tool or other things like shapes. Each click that you did with the pen tool or corner on shape is an anchor point (can create more using the scissors tool). You can use this tool to take sharp corners and round them out or vice versa.
By left clicking and holding on an anchor (or corner) you can drag out and move a line segment (or handle) going through the anchor. Adobe attempts to round both sides of the anchor to meet along the handles. Trying this out is the best way to see how it works. Clicking on a line segment between two points will show you the lines connected to the anchors on both sides that effect the handle. You can individually modify both sides of the line segment coming from each anchor. If you would like to reset one half of the handle, you can alt+click (with anchor point tool on) on the dot at the end of the half you want moved, and it will reset that to be in a line with the other half. If you just click on the anchor, it will remove the line segment and turn the anchor into a corner. This makes straight lines to each other anchor.
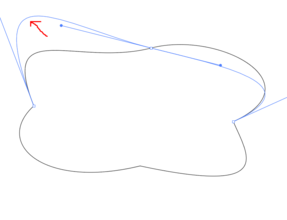
- Curvature Tool (Shift+~): The curvature tool is used for drawing curved lines without being able to choose the size of the curved lines. All you need to do is select points and Adobe will automatically choose the curve for the line segment between points 1 and 2 after you have chosen point 3. If you want to create a "corner" point with lines going straight into it, you can double click an anchor and it will straighten the sides near the anchor. Double clicking on the anchor again will return it back to the normal curved state.
This tool can also modify existing shapes. You can drag around existing anchor points and it will automatically reshape your shape based on if that anchor was a "corner" or rounded anchor. You can also add anchors onto the path of your shape by clicking on any point in a line segment that doesn't already have an anchor. The preview that you see is called a rubber band. This is very useful for beginners and normal users, but if you would like to turn it off you can go to preferences (Ctrl+K or Cmd+K), then Selection & Anchor Display, then uncheck Anchor tool at the bottom under "Enable Rubber Band for".
- Scissors Tool (C): The scissors tool is used for splitting up the paths of a shape or another object. It does this by clicking on the path of an object which will create an anchor point there. It break the line segment into two that you put it on. So if you have a closed object, putting one cut down won't do anything since it's still all connected. Once you place the second it will be split into two sides based on where you cut. If you have just a straight line, you can click somewhere and it will split the line into two since without that spot, the two sides wouldn't be connected. The way a shape is split is a straight line is created from the split point and whatever other split point is available. If something has a fill, the fill is split based on this straight line from the anchor and whatever other anchor is used.
Now all of these tools will build things in straight lines or however Adobe thinks is the best way. If you would like to go freehand and draw things by your own hand, you can use the paintbrush tool, blob brush tool, and the pencil tool.
- Paintbrush Tool (B): This tool is used for creating paths of a certain brush. You can draw whatever shape you want and that will be turned into a path automatically. Since it's a path, that means you can edit the shape after creation. It will automatically create anchor points. This means you can use tools like the Direct Selection Tool and Anchor Point Tool to edit the shape after it has been created. You can also change the brush after the path has been created. The stroke for a paintbrush paths just sets the color for the actual line that you drew. The fill works by trying to fill in everything inside the shape as best as possible (works best if you make a closed shape). If the shape is not closed it will just imagine a line segment from the two endpoints and stop the fill inside there.
- Blob Brush Tool (Shift+B): The blob brush tool is very similar to the paint brush tool. The main difference is that the blob brush tool creates a shape after letting go of the brush. The very special thing is that the blob brush will add your new strokes to current strokes. So you can draw one line, then a separate line touching the first and they will both be combined into the same shape. Since this creates a shape, the fill and stroke work the same. The stroke outlines the shape with the desired with and color, so EVERY edge will have a stroke, not just the entire shape being a stroke. Then everything inside this edge will be the fill, rather than everything contained inside the shape you drew.
- Pencil Tool (N): The pencil tool is very similar to the paintbrush tool. Both create a path of what you drew with the abilility to change the stroke and fill. However, the paintbrush allows you to change the stroke type, the pencil just draws a simple path. The pencil however allows you to edit the paths after creation, so you can hover over the anchor points of a shape and redraw from them and Adobe will automatically remake your path.
Coloring
Adobe has many useful ways to color your creations. If you want more advanced ways of creating multi-colored objects and themes (gradient, mesh, color themes) you can visit Advanced Coloring. Here we will go over the very basics of using color. Color properties of an object can be found in the appearance tab of the object's properties. The two main features are the fill and outline.
- Fill: The fill is the color that will occupy the entire inside of the shape.
- Stroke: The outline of the object. You can also change the size of the outline to increase or decrease thickness.
The way of choosing colors that both of these properties use is either swatches or color mixer. The swatches tab is the default menu that comes up when clicking on the fill/stroke color. This menu just shows many of the common color choices that are used by many users and you. If you would like to search for a different set of swatches, you can click the icon that looks like three books standing up. This will open up a dropdown with a bunch of options that bring up a new set of color swatches with a certain theme to choose from.
The other other tab that looks like a color palette is the color mixer tab. This tab is used to create custom colors by setting specific RGB values. This stands for RED/GREEN/BLUE and any color can be made a mixture of these 3 colors. The levels for each go from 0-255 where 255 is the most of that color and 0 is none. Another way to choose colors is to select from the RGB spectrum. This is the multi-colored bar at the bottom of the color mixer tab. Here, you can just select a spot on the spectrum and that color will automatically be chosen. A final way to create a color is to use the hex value. This is the text box starting with "#". This consists of 6 numbers or letters (A-F). This is mostly only useful if you know of a color and it's hex value and you want that exact color. Online color pickers can be used in conjunction with this to choose themes and colors.
Properties Basics
The properties are the settings you can change about objects to modify how they look. You can look at the object properties by using the selection tool (Hotkey - V) and clicking on a shape or object. This will change the tab on the right from the document properties to object properties.
In this tab you can see many options with your object. At the top you can see the name of what is selected to not mistakenly change the wrong object.
Transform
This tab is used for translating/rotating/resizing the object.
- X and Y coordinates: These spaces are for locating the object at a specific point on your artboard. The point that they measure from is chosen by the square made up of 9 squares to the left of the text boxes. The highlighted box is the location of the reference point. So if you wanted to measure from the top left you would click the top left box. The x and y axis both start on the top left. The X increases as you go right and the Y increases as you go down.
- Rotation Box: This text box is located below the X and Y boxes. You can manually enter an amount of degrees or click the drop down for 30 degree increments. This will turn your object a certain amount out of a 360 degree circle.
- Mirror buttons: Located directly to the right of the the rotation box. This will flip your object over the horizontal or vertical axis from where the reference point is.
- Width and Height: The two text boxes above the flip buttons and to the right of the X and Y text boxes are the width and height text boxes. You can manually enter a width or height instead of dragging the size to be bigger or smaller in the artboard. The lock looking button to the right of the width and height is used to lock proportions when changing the height or width.
- Lock proportions: When clicked, changing either the height or width will change the other, this only effects manually entering heights and widths into the text boxes. Dragging the object bigger can keep proportions by holding shift.
There is also a quick access version of the transform tab which allows you to execute actions such as scale, reflect, rotate, move, and shear (although it might be easier to just click and drag your object to move it). You can access this menu by right-clicking on the object you would like to manipulate and clicking transform in order to view these options.
Appearance
This tab is used for changing colors and what your object looks like. The three dots at the bottom right of the appearance tab will open the detached appearance tab. This is useful when you have multiple effects. It also allows you to toggle the visibility of all the properties of a shape including: fill, outline, effects, and opacity.
- Fill: This setting is used for setting the color of the entire inside of your object. So if you have a square with a fill of red, the entire square will be filled with that red. A fill of white means the inside will literally be white and any colors or objects behind the fill will be covered in white. To have the inside of the object be transparent (everything behind will be visible) you need to use the "None" color which looks like a white square with a diagonal red line through it.
- Stroke: The stroke is the outline of the shape, and you can change the color and size. The colored square to the left of the stroke label is the color of the outline. Similarly to the fill, this color can be changed to anything and if you want it to not have an outline then you use the None color which is a white square with a red line through it.
- Size of the outline: The text box to the right of the stroke, the higher the number the thicker the line will be. If the setting is in a specific unit such as points, you can still enter another unit like inches by saying something like 1" and it will convert it to that size in the default units.
- Opacity: Opacity is how visible or transparent your object is. The higher the percent the more visible it is and the lower it is the more invisible it is. As the object gets more transparent, you can see objects or images behind more clearly.
- Effects (fx): This is the fx button at the bottom of the appearance section. This allows you to change some characteristics about the color or look of a shape/vector/bitmap. You can add as many effects on an object as you want, but some might clash with each other. After choosing an effect, they will appear in the properties tab. If you want to delete an effect, you can just click the trash can icon. If you have multiple effects, in order to see them all, you need to click the three dots. This will open up the detached appearance tab with more information. Then you can click on an effect and the trash icon to delete it.
The effects in the top "Illustrator Effects" section are vector effects. These can only be used on vector objects or on the fill/stroke of a bitmap object. The bottom section or "Photoshop effects" are raster effects. These can be applied to vector or bitmap objects.
Quick Actions
This tab has a few common actions that can be used to change your shapes and objects.
- Offset path: Used to outline the paths of your object with a slight offset, making a separate outline slightly larger or smaller than current. This can be useful if you want something complicated with multiple rings, like a star inside another star.
- Arrange: This button will allow you to move the object onto different layers. This is used if you want overlapping objects or pictures where one should be in front of another or cover another.
- Expand Shape (or Expand when using images): option is used to turn the selected object into a path. This doesn't have much use when using normal shapes but when using images it is very useful. By expanding the object you can use the fill and stroke settings to alter the image after image tracing.
- Group: This button is used to take multiple objects or paths and combine them into one. This can be used for when you are creating one image out many shapes and you don't want to have to select the entire set each time to move or resize them. As a group clicking one shape will highlight them all and any changes done to one will effect them all.
- Ungroup Reverses grouping, will separate all objects in a group back to their individual selves.
- Global edit: This tool is used to edit many of the same object at once. If you have an object that you have copied many times and then realized that you need a small change to the size or color of all of them you can use the global edit. Clicking it will cause ANY action done to the main object to be done to the others. This means any rotate, move, fill change, outline change, resize, or anything will automatically be applied to all the identical objects. These objects can be ones that you have copied (Ctrl-C, Ctrl-V) or ones that have identical properties.
- Clicking the drag down on the right of the button can change the types of objects that it will match. It will default to size of shapes but clicking appearance will cause it to have to be the same color fill as well. If you choose solely appearance, it will cause any similar objects (same proportional dimensions, not exactly same size) to be selected. So a two red squares, one 1x1 inches and one 2x2 inches will be selected when only appearance is selected. Size will make the two shapes have to be the same dimensions. Selecting both of these will mean any objects will have the be the same size and colors to be global edited.
- Align to Pixel Grid: This can either be set on before drawing an object or edited after. This option will move the selected objects slightly to snap to the closest pixel. If you are working with pixel art this will be useful to align your work to the pixels. When working with normal art, this can make your lines look crisper depending on the brush stroke width used to draw your object.
Layers
Adobe's layer feature allows you to move around which shapes or objects will appear in front of others. It also allows you to make certain objects invisible if you want them out of the way. The layers tab can be found next to the properties tab either when something is selected or not.
As you can see, all the shapes on the artboard show up in layers. The ones that appear more towards the top are the ones that appear to be in front of the rest. You can drag and move lines on the right to move an object in front of another. Another way to edit the layer layout is to right click on a selected object and click arrange, then use one of the "bring to..." or "send..." to move it forward or back one or send to front or back.
Layer Editing
Visibility: You are able to disable certain layers by clicking that little eye icon on the left of the layer. If it is blank, the layer is invisible, if it has the icon, the layer is visible. You can also enable or disable entire layers (full of all the shapes and things inside it) by clicking the icon at the top of that layer section.
Locking: There is also the ability to lock objects. This is the checkbox to the right of the visible box. Locking an object will not allow you to edit it or select it. You can also lock entire layers to allow no editing on that layer. This is useful if you have multiple layers (like a background and foreground). You can set the background to be fully locked and you will not be able to edit any objects on the layer or add anything to the layer.
Copying Properties: If you have one shape with a fill and outline that you like. You can move automatically copy this over to other shapes/objects. The circles on the right are the selected shapes marker. If you click on one and hold down and drag to another circle, Adobe will automatically change the fill and outline of the end circle's object to the same as the starting circles object.
New Layers
You can create new layers by clicking the button that looks like 3 horizontal bars to the right of the layers tab. Clicking on "New Layer" will bring up a new text screen to set the settings of the new layer. If you have a layer currently selected, you can create a sublayer. This is effectively the same thing as a normal layer other than it is affected by what you do to the main layer as well as the depth of the layer being where it looks between the other objects in the layer.
- Quick Access Menu
- Move: Tool helps manipulate selected object around canvas.
- Rotate: Tool allows you to rotate object in terms of degrees. After rotating object, new position becomes the object at 0 degrees regardless of whether or not the object lies evenly.
- Reflect: Tool reflects the object on the axis of your choosing in degrees. Automatically reflects 90 degrees
- Scale: This tool allows you to reduce or increase the size of your objects size by a percentage of the current size. Setting this percentage to 100 keeps the image at the same size, requiring a larger number to increase size and a smaller number to decrease size.
- Shear: Used to shift part of the image.
Miscellaneous
Importing Images: There are two ways you can import photos and images into your canvas in Illustrator. If your image has been copied to your clipboard, you can simply paste in onto the canvas using Command+V or Ctrl+V or go into the dropdown edit menu at the top of the screen and select Paste. In order to import images from a file, go to the dropdown File menu at the top of the screen and select open to browse your computer files.
Deleting Elements: In order to delete elements on the canvas, simply select the item so it is highlighted with a border around it and click delete.
Cutting Elements: If you want to remove something and copy it at the same time, you can highlight it then click Control+X (or Command+X for Macs). This will copy it to your clipboard and if you paste (using Control or Command + V) it will create a copy.